EC-CUBE4 フロント機能
ブロック機能
EC-CUBE4もVer.2系同様に機能も持つブロックやデザインしたブロックなどを管理画面で各ページに配置して画面表示が構成されています。
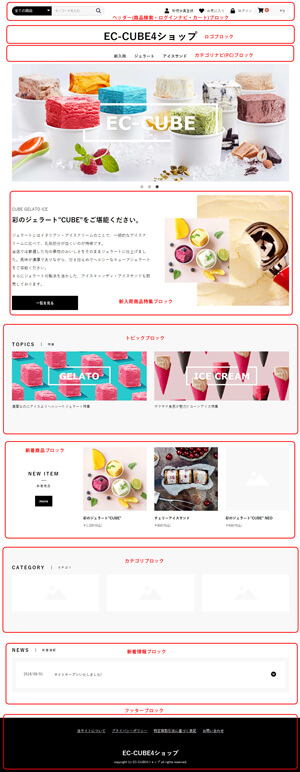
EC-CUBE4デフォルトではトップページは以下ブロックの配置でデザインが構成されています。
- 1.ヘッダー(商品検索・ログインナビ・カート) ブロック
- 2.ロゴ ブロック
- 3.カテゴリナビ(PC) ブロック
- 4.新入荷商品特集 ブロック
- 5.トピック ブロック
- 6.新着商品 ブロック
- 7.カテゴリ ブロック
- 8.新着情報 ブロック
- 9.フッター ブロック
その他、ブロック管理では、スマートフォン表示用のドロワー内のブロックとして
- 1.商品検索 ブロック
- 2.カテゴリナビ(SP) ブロック
- 3.ログインナビ(SP) ブロック
が、標準で配置されています。
具体的なブロックの配置方法は本マニュアルサイトの「コンテンツ管理>ページ管理」で説明します。
1.ヘッダー(商品検索・ログインナビ・カート) ブロック
検索バー
キーワードを入力して、虫眼鏡アイコンをクリックすると、そのキーワードにヒットした商品が絞り込まれて一覧表示(商品一覧ページに遷移)します。
何も指定せず虫眼鏡アイコンをクリックすると全件検索します。
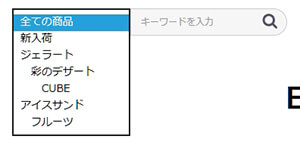
プルダウンからカテゴリを選択して、キーワード検索すると、そのカテゴリ内でキーワードにヒットした商品が絞り込まれ一覧表示します。
ユーザーメニュー(非ログイン時)
非ログイン時は「新規会員登録・お気に入り・ログイン」の表示となります。
ユーザーメニュー(ログイン時)
ログイン時は「マイページ・お気に入り・ログアウト」の表示に切り替わります。
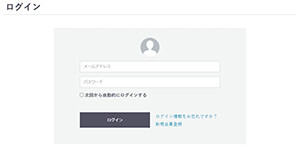
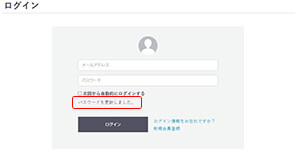
ログインページ
「ログイン」をクリックして、下記のログインページからログインします。
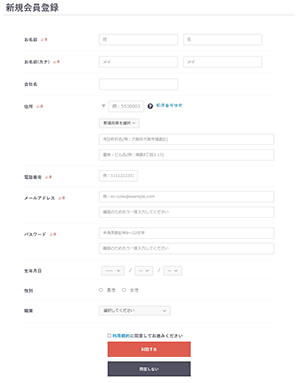
新規会員登録
会員登録しておくと、買い物のフローでお届け先の住所や氏名、電話番号などが自動的に会員情報から入力された状態になります。
パスワードの再発行
ログイン情報を忘れた時は、ログイン画面の「ログイン情報をお忘れですか?」のテキストリンクから、パスワードの再発行手続きが出来ます。ユーザーがパスワードを忘れた場合、このパスワード再発行の手続きをして頂くようにアナウンスするのが良いでしょう。
パスワードの再発行に必要な情報として、登録した際のメールアドレスを入力して「次のページへ」ボタンをクリックすると、仮パスワードが登録のメールアドレス宛に送信されます。
登録したメールアドレス宛に「[ショップ名] パスワード変更のご確認」のタイトル名でパスワード再発行手続き用のランダム変数のURLリンクが送信されるので、10分以内にメール内のリンクにアクセスしてパスワードを再発行します。
メールに記載のURLをクリックしてアクセスすると、「パスワード再発行(再設定)」画面が開きます。
メールアドレスと新しいパスワードを入力後、「登録する」ボタンをクリックすると「ログイン」画面が開きます。
メールに記載のURLをクリックしてアクセスすると、「ログイン」画面が開きます。
パスワードの再発行フローで遷移したログインページでは、「パスワードを更新しました。」が表示されます。MYページの「会員情報編集」画面でパスワードの変更をする必要が無くなりました。
ワンポイント
EC-CUBE3では、再発行された仮パスワードを利用してログインした後、MYページの「会員情報編集」画面でパスワードの変更をする必要がありましたが、EC-CUBE4では、パスワード再発行フローのログイン画面上でログインの際に、再設定する任意のパスワードを登録してログイン出来るようになりました。
EC-CUBE4でシステムが管理するパスワードは、データベースに登録される時から暗号化されていますので、サイト管理者であってもユーザーが登録したパスワードを知る事はできません。したがって、ユーザーからサイト管理者へ直接パスワードの問い合わせを受けても答える事は出来ません。
データの移転
EC-CUBE2系、3系からEC-CUBE4系、また、ZenCart、oScommerceやCS-CARTからEC-CUBE4へ乗り換えや、その逆など、システムの乗り換えの際、悩み処となるのが既存システムに登録されている会員データの移転です。
商品データや売り上げデータなどは割と簡単に移転できますが、会員データとなると登録されている情報の取り扱いに気をつけなければなりませんし、それぞれのシステムで暗号化されたパスワードをそのまま移転させる事が少し難しくなります。
200~300人程度の会員登録数でしたら、ユーザーの手を煩わせるのは少々バツが悪いですが、登録会員宛てに新システム移行連絡などで再登録やパスワードの再発行手続きをお願い出来ないこともないかもしれませんが・・・
会員数が5000人、10000人・・・ともなると到底個別対応はやってられません。
シロハチでは、LAMP(MySQL)やLAPP(PostgreSQL)の環境で動作しているオープンソースのデータを一括して異なるシステム間で移転させるサービスも承っておりますので、お困りの際はご相談ください。
データベース内データ一括移転概要
EC-CUBE4/CS-CART/ZenCart/osCommerce間でパスワードを含め全データをそのまま引き継いで移転可能です。(事前調査要)
※旧システムで登録していたユーザーはそのままのIDとPASSで新システム側にログイン可能です。新旧システムのパスワードロジックの一部を移植カスタマイズなどでワンタイムパス発行の様にして一回目のログインで旧システムの登録ユーザーであったかどうかを識別させ、既存会員であった場合パスワードのみ再登録画面へ誘導するような方法もあります。
WordPressとEC-CUBE4間など全く異なったシステムからのデータ移行も可能です。
ただし、旧システム側に存在して、新システム側には存在しない登録データ項目については、物理的に移転は不可能です。
旧システムで登録されているデータをどうしても新システムで使いたい場合、新システム側にそのデータを取り扱う為のカスタマイズが必要になります。
尚、EC-CUBE2とEC-CUBE3/4ではパスワードの桁数も異なります。
カート

ユーザーがカゴに入れた商品数と商品の合計金額がリアルタイムに表示されるカートツールチップです。「カートアイコン」をクリックすると、カゴの中に投入した商品情報がドロップダウンで表示されます。
カゴに何も商品が無い時は「現在カート内に商品は御座いません。」の表示となります。


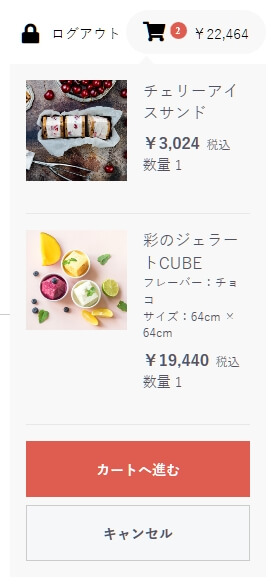
カゴに商品が入っている場合は、カゴの中にある商品数量と合計金額が表示され、「カートアイコン」をクリックすると商品情報がドロップダウン表示されます。

カゴの中に投入した商品を注文する場合、このカートツールチップのドロップダウン表示にある「カートへ進む」ボタンをクリックすることで、ショッピングカート画面(カゴの中画面)へと移動する事が出来ます。
2.ロゴ ブロック
EC-CUBE4デフォルト設置のショップロゴはページヘッダの2段目にショップ名ロゴが表示されます。
管理画面の「設定>店舗設定>基本設定」
の店名項目に入力した店舗名が自動的にヘッダーロゴ部分に表示されます。
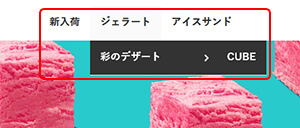
3.カテゴリナビ(PC) ブロック
カテゴリブロックはサイト管理者が管理画面から登録したカテゴリが自動的に表示されます。カテゴリ階層の登録は無制限に登録が可能です。
カテゴリ階層は一般的には2階層~3階層程度までの商品グループ分けとなります。
商品ジャンルが多岐に渡る場合などは、多階層のグループ分けが必要ですが、あまり階層を深くし過ぎるとユーザーがその商品にたどり着きにくくなってしまうので、極力階層は深くしない方が良いかもしれません。
EC-CUBE4のデフォルトでは、階層を持たせた運用の場合、第一カテゴリのみの表示となり、第二階層以下はカテゴリをホバーすることで表示されます。
ワンポイント
・EC-CUBE4のデフォルトカテゴリブロックはやや操作しにくい感じがするのと、下階層にどのようなカテゴリがあるのかが分かりにくいかもしれません。下階層にあるカテゴリを折りたたまずに、常時全てのカテゴリを展開した状態にするカスタマイズなども良いかもしれません。
・商品登録の際に、複数のカテゴリに重複して登録させることもデフォルトのままで可能です。
・カテゴリブロックはデフォルトでは1つだけです。2つ以上のジャンルから商品へのアプローチが必要な場合はカスタマイズが必要になります。
例)
カテゴリブロック1・・・・・・商品種類でのジャンル分け名称(バッグ、財布、ジャケット、パンツ・・・)など。
カテゴリブロック2・・・・・・ブランド毎のジャンル分け名称(ブランドA、ブランドB、ブランドC、ブランドD・・・)など。
この場合のように、ブランドAをクリックすると、ブランドAの「バッグ、財布、ジャケット、パンツ」を抽出して一覧表示するようにする為にはカスタマイズが必要になります。
デフォルト機能のまま、カテゴリ重複を流用することで、近いようなカテゴリ分けをさせる運用方法もあります。
例)
カテゴリブロック1・・・・・・商品種類、ブランドの両方を1つのカテゴリブロックに並べます(バッグ、財布、ジャケット、パンツ・・・ブランドA、ブランドB、ブランドC、ブランドD・・・)
そして、商品を登録する際に、両方の関連するカテゴリへ重複登録します。商品が「ブランドAのバッグ」の場合、「バッグ」と「ブランドA」の両方に登録することで、どちらのカテゴリ名をクリックした場合でも「ブランドAのバッグ」という商品が表示されるようになります。
4.新入荷商品特集 ブロック
EC-CUBE4デフォルトにあらかじめ用意されているブロックです。
画像のエリア全域が一つのブロック内でレイアウトデザインのコーディングがされていますので、この部分を編集するには、HTMLとCSSの知識が必要になります。
まずは、各画像を全く同じサイズにして画像を差し替え、コメント、価格などを書き直すだけで、とりあえずのトップ画面は飾れると思います。
5.トピック ブロック
EC-CUBE4デフォルトにあらかじめ用意されているブロックです。
画像のエリア全域が一つのブロック内でレイアウトデザインのコーディングがされていますので、この部分を編集するには、HTMLとCSSの知識が必要になります。
まずは、各画像を全く同じサイズにして画像を差し替え、イベント用や限定セール用などに用意したカテゴリへのリンクをするだけで、とりあえずの商品特集一覧のような見せ方もできるかもしれません。
6.新着商品 ブロック
EC-CUBE4デフォルトにあらかじめ用意されているブロックです。
画像のエリア全域が一つのブロック内でレイアウトデザインのコーディングがされていますので、この部分を編集するには、HTMLとCSSの知識が必要になります。
まずは、各画像を全く同じサイズにして画像を差し替え、コメント、価格などを書き直すだけで、とりあえずのトップ画面は飾れると思います。
7.カテゴリ ブロック
EC-CUBE4デフォルトにあらかじめ用意されているブロックです。
ブロック名が「カテゴリ」となっているので、所謂カテゴリと勘違いしそうですが、EC-CUBE4デフォルトに用意されているカテゴリブロックは、単なる固定のダミーブロックです。
カテゴリ機能を持ったブロックは「ナビ」という言葉で使い分けているようです。「カテゴリナビ(PC)」「カテゴリナビ(SP)」というのが旧バージョンで言う所の「カテゴリブロック」と同じものとなります。
単なる「カテゴリ」は、ブロックの利用時にややこしく、間違える事もあるかもしれませんので最初に名称を変更してしまった方が良いかもしれません。
画像のエリア全域が一つのブロック内でレイアウトデザインのコーディングがされていますので、この部分を編集するには、HTMLとCSSの知識が必要になります。
まずは、各画像を全く同じサイズにして画像を差し替え、コメント、価格などを書き直すだけで、とりあえずのトップ画面は飾れると思います。
8.新着情報 ブロック
新着情報ブロックは、管理画面のコンテンツ管理>新着情報管理で登録したタイトル、記事が自動的にフロントのブロック内に表示されます。
EC-CUBE4では、新着情報の登録で「公開日時」を未来の日時にして登録する事で、その日時が来るまではフロントに表示されません。
商品の販売開始日やメンテナンス告知などの情報を予め登録しておくだけで、その日時に自動でフロント表示させる事が出来るのでとても便利に使えるようになりました。
また、登録する新着情報毎に、「公開・非公開」を設定して登録する事も出来ますので、向こう1年分の定休日案内などを予め全て登録しておき、1か月前頃から確定した日時指定で公開設定に切り替えていく、というような運用も出来るかもしれません。
通常は閉じて、タイトルのみの一覧が表示していますが、タイトル部分をクリックすると、記事本文が展開するようになっています。また、URLを登録していると、「詳しくはこちら」のテキストリンクが自動的に表示されるようになっています。
記事の投稿数が6件以上になると「more」ボタンが表示されるようになります。登録日付の新しい順に表示します。
ワンポイント
新着情報は追加で登録していくようになりますが、デフォルトのままだとタイトルがどんどん増えて行き、新着情報ブロックが縦に長くなりトップページのエリアを変な形で占有して行ってしまいます。
少し難しいですが、ページネーションをさせるカスタマイズを施工したり・・・という方法もありますね。



















ワンポイント
EC-CUBE4のログイン画面には、もう一つカートの中から、買い物を進もうとした際に、ログインして買い物をするか、ログインせずにゲストのまま購入手続きをするかを分岐するログインページがあります。
お買い物の流れページでのログイン分岐ページは、次項で説明します。