EC-CUBE4 管理機能
コンテンツ管理>ブロック管理
ブロック管理の概要
EC-CUBE4にデフォルトで用意されているブロック内の編集や、全く新しいオリジナルのブロックを作成登録する管理機能です。
ブロック管理では、プログラムを埋め込んだ機能ブロックや表示させるだけのブロックなど、自由にブロックを作ることが出来ます。
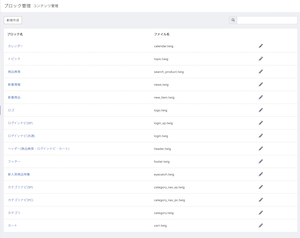
ブロック一覧
EC-CUBE4のデフォルトで用意されているブロックは下記の15ブロックです。
- トピック
- 商品検索
- 新着情報
- 新着商品
- ロゴ
- ログインナビ(SP)
- ログインナビ(共通)
- ヘッダー(商品検索・ログインナビ・カート)
- フッター
- 新入荷商品特集
- カテゴリナビ(SP)
- カテゴリナビ(PC)
- カテゴリ
- カート
- カレンダー(4.1.1から追加)
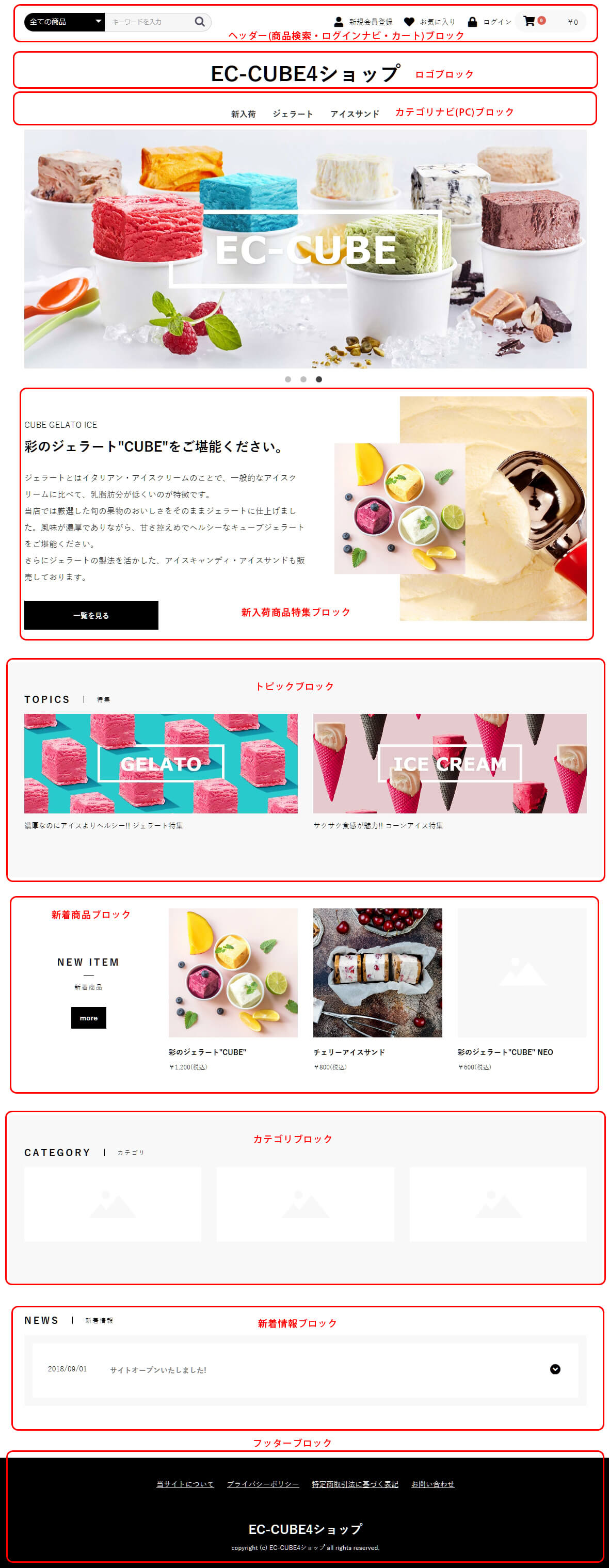
フロントページ(トップページ)のどのエリアに各ブロックが表示されれのかを示した画像です。
フロントページのデザインを変更する場合、各ブロックの中を編集しますが、そのブロック編集を行うのが、本項目のブロック管理です。
ブロック編集
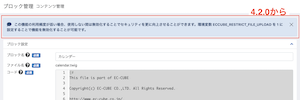
4.2.0 からは悪意のあるユーザーがファイルのアップロード機能やJavaScriptなどのコンテンツを悪用してサイトを改ざん/攻撃するのを防ぐため、 該当の機能を無効化できるようになりました。
該当の機能が有効化されている場合、機能ページの上部にメッセージが表示されます。
無効化されている場合は、該当の機能にアクセスすると機能が制限されている旨のページが表示されます。
ここでは、実際に新規ブロックを作成してみます。
参考例として、ヘッダーに配置されている「ロゴ」ブロックを画像化したブロックを作成してみましょう。
EC-CUBE4のデフォルトで用意されている「ロゴ」ブロックは、管理画面の「設定>店舗設定>基本設定」で登録した「店名」が自動で取得表示されるブロックとして作られています。
このヘッダーロゴの表示を会社や店舗のコーポレートロゴの画像で表示したい場合がありますので、画像を表示できる「画像ロゴ」というブロックを新規で作成してみます。
【画像ロゴ】ブロック作成の流れ
- 1.ロゴ画像の準備
- 2.ブロックの新規作成
- 3.ロゴ画像のアップロード
- 4.ブロックの差し替え
1.ロゴ画像の準備
ロゴ画像は.svgや.jpgや.pngなどの画像ファイルを用意します。
画像サイズは実際に表示したいサイズで準備します。
※画像サイズが大きいものなどで、レイアウトの編集が必要になるようなサイズとなる場合は、ヘッダーエリアや他のブロックとの配置関係などCSSを調整する必要が出てきますが、この説明では、「imglogo.png」という300px×60pxのpng画像を参考に使用します。
2.ブロックの新規作成
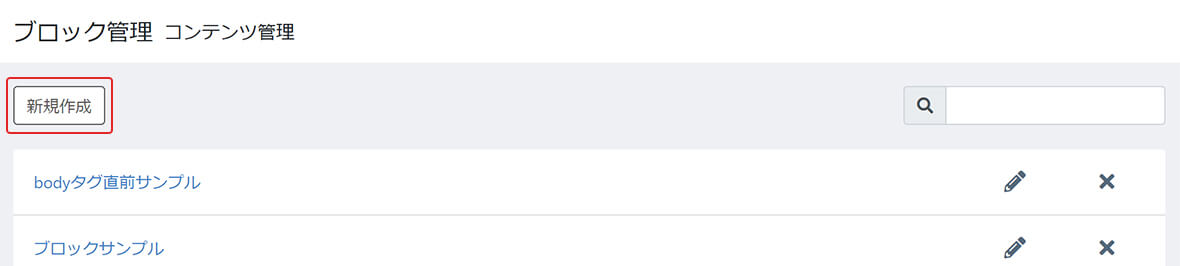
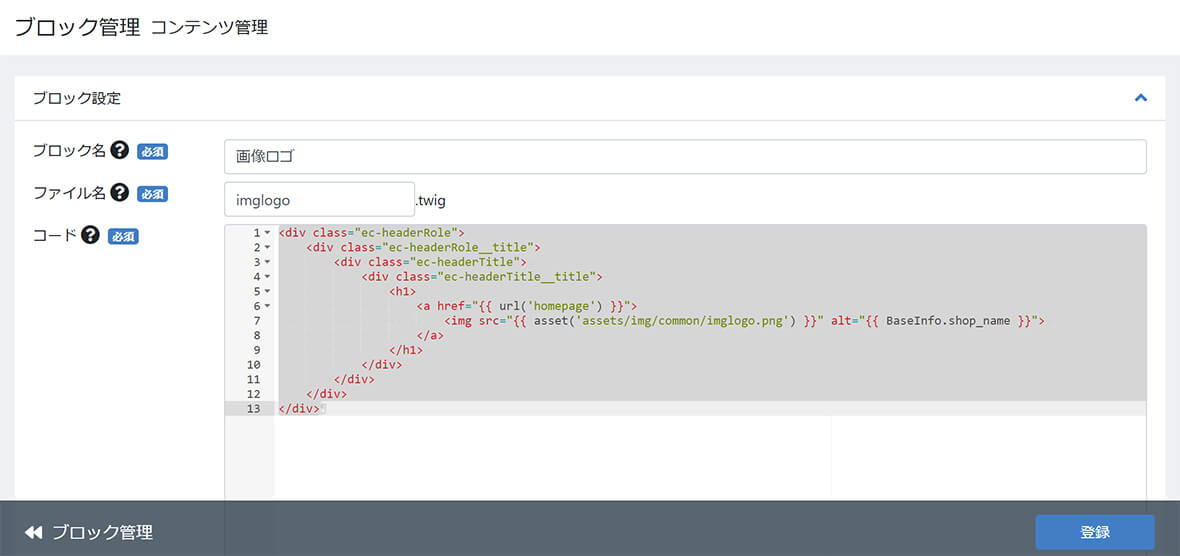
「新規入力」ボタンをクリックしてブロック編集画面を開きます。
新規入力の場合は、項目が全て空欄となっています。
- ブロック名・・・・・・・「画像ロゴ」と入力。※レイアウト編集に表示されるブロック名称。(任意名称)
- ファイル名・・・・・・・「imglogo」と入力。※ブロックTwigのファイル名。(任意名称)
- ブロックデータ・・・・・ブロックデータ。※ロゴ画像の取得パスコードなどを記述します。(下記コード参照。)
「画像ロゴ」ブロックデータ※テキストコピーして内容変更の上ご利用ください。
<div class="ec-headerRole">
<div class="ec-headerRole__title">
<div class="ec-headerTitle">
<div class="ec-headerTitle__title">
<h1>
<a href="{{ url('homepage') }}">
<img src="{{ asset('assets/img/common/imglogo.png') }}" alt="{{ BaseInfo.shop_name }}" >
</a>
</h1>
</div>
</div>
</div>
</div>
3.ロゴ画像のアップロード
FTPツールなどでサーバーに画像ファイルをアップロードします。
ここでは、下記「common」フォルダにアップロードします。
/html/template/default/assets/img/common
4.ブロックの差し替え
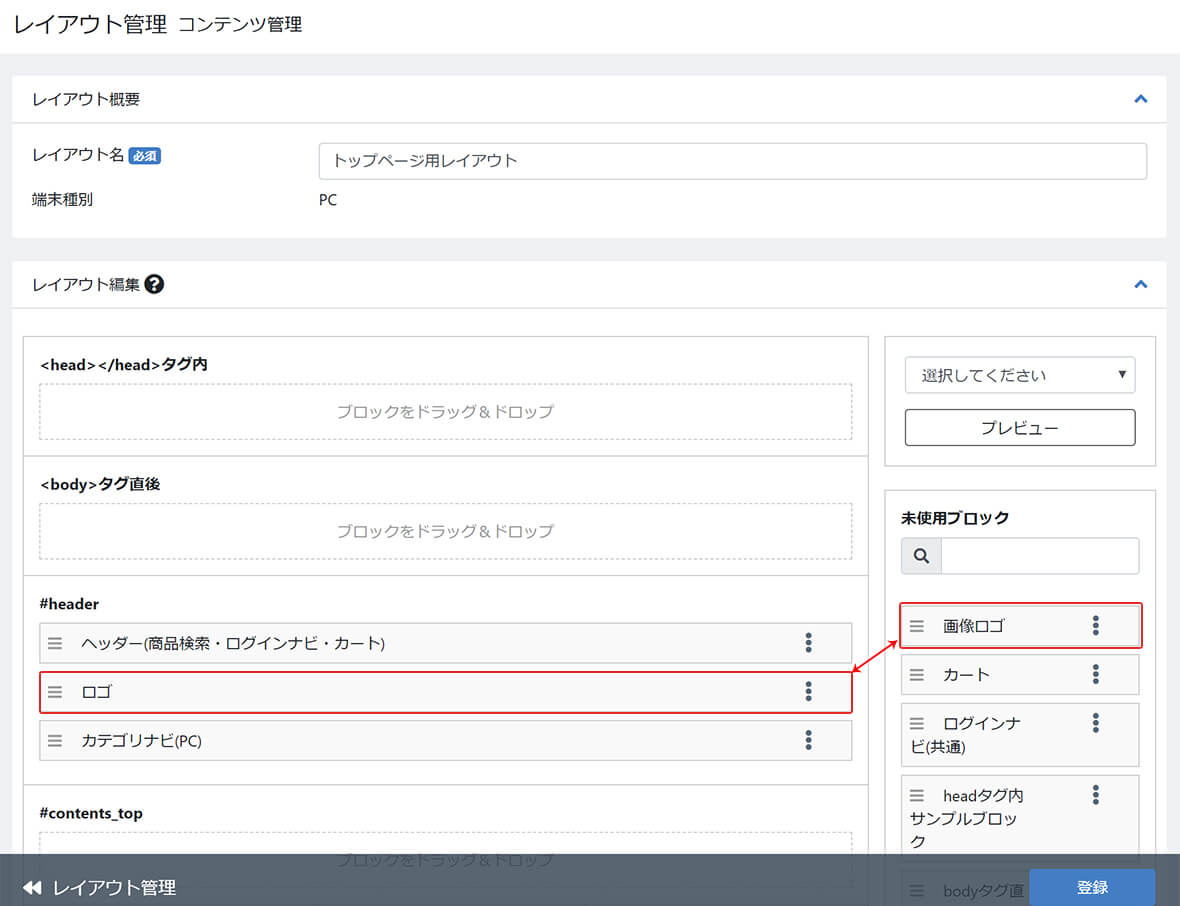
ブロック管理を開くと、ブロック一覧に新規作成した「画像ブロック」が追加表示されています。
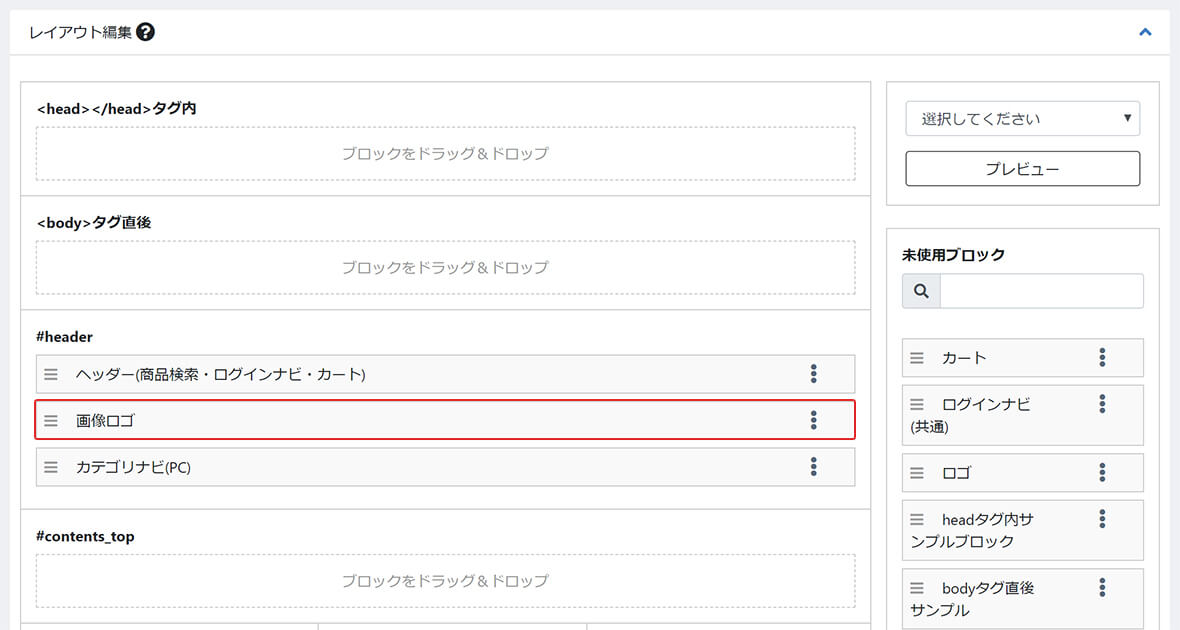
「コンテンツ管理>レイアウト管理>トップページ用レイアウト」のレイアウト編集を開くと、 新規作成した「画像ロゴ」ブロックが、「未使用ブロック」欄に追加表示されていますので、headerにレイアウト配置されているデフォルトの「ロゴ」ブロックと、 ブロックを入れ替えて登録します。
フロントページを見るとロゴ部分が画像ロゴに挿し変わりました。
「コンテンツ管理>レイアウト管理>下層ページ用レイアウト」も同様にブロックを差し替えます。
ワンポイント
この説明では画像のアップロード先を/html/template/default/img/commonにしましたが、違うディレクトリなどにする場合は、画像までのパスに書き換える必要があります。
また、ロゴ画像のalt属性には、元のデフォルトロゴ表示のショップマスターに入力した店名が取得挿入されるコードになっています。
もし上記手順でフロント側が画像ロゴが表示されない場合、「コンテンツ管理>キャッシュ管理」でキャッシュのクリアを試してみましょう。














ワンポイント
EC-CUBE4の各ブロックは、ユーザーの操作によって、表示状態が切り替わるような条件分岐やデータ取得などのプログラムが記述された動的なブロックと、画像のみを並べて表示している静的なブロックがあります。
大きく分類すると
【動的ブロック】
【静的ブロック】
となります。
動的ブロックの方は、条件分岐などプログラムが組み込まれたブロックとなっており、静的ブロックの方は、データや画像の参照表示の為の変数のみが書かれた静的コードになっています。
静的ブロックは、コード内の画像ファイル名部分のみを書き換えるだけで、新しくアップロードした差し替え画像に変更して表示する事ができます。動的ブロックの方は条件分岐やループなど、ブロック内コードの編集でphpなどの記述を間違えると、ブロックが動作しなくなってしまいます。
また、新着商品ブロックなどは、1つの大きなエリア内で画像や説明文章などの段組みデザインとなっているので、このブロック内の表示レイアウトを変更したい場合は、CSSでデザイン調整をする必要があります。