商品情報
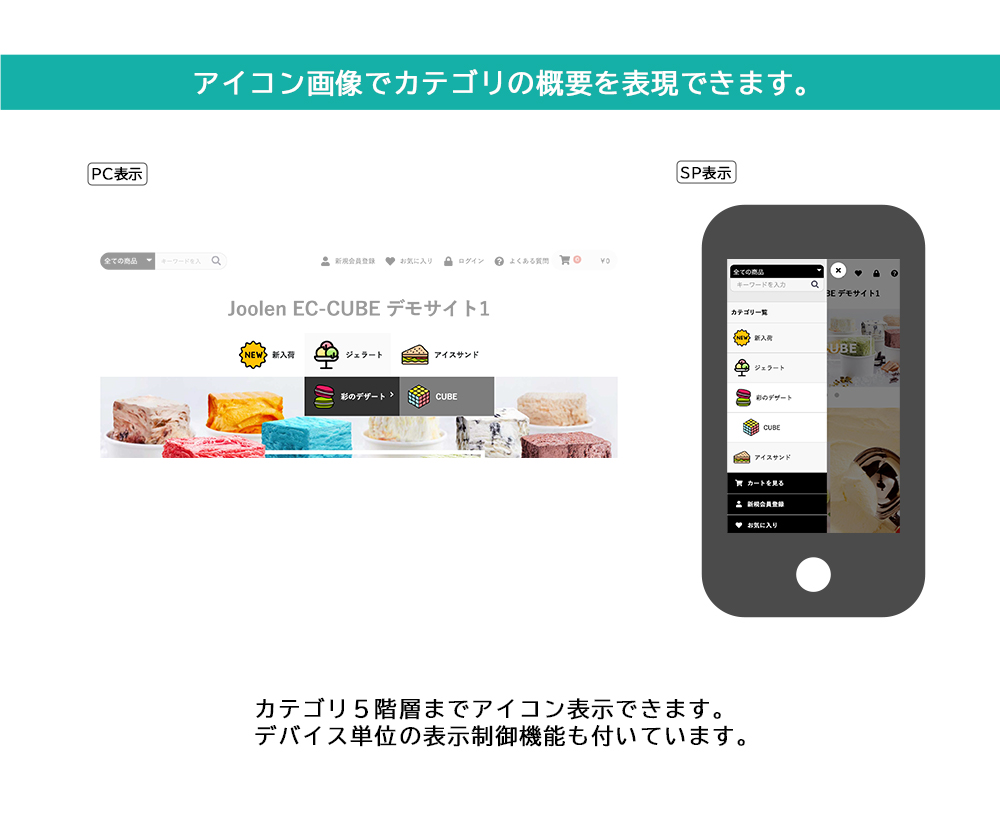
カテゴリにアイコンを表示できるプラグインです。
PC、スマートフォン表示に対応しています。
本プラグインは4.0〜4.1系対応プラグインです。
4.2系対応プラグインは下記ページよりご購入ください。
手軽にアイコンを登録できます。
カテゴリ拡張系プラグインをご検討の場合におすすめのプラグインはこちら

【提供機能】
■カテゴリにアイコンを設定する機能
・カテゴリ5階層まで対応
■デバイス単位での表示制御する機能
・スマートフォン表示 / 非表示
・PC表示 / 非表示
デモ
ご購入前にこちらで動作をご確認頂けます。
管理画面よりアイコンを設定しショップ側の挙動を是非ご確認ください。
デモサイトは4.0ですが、4.1でも同様の挙動となります。
※脆弱性対策のため、デモサイトではtwigの編集はできません。
ショップ画面
ショップ画面ログイン手順
(1)Basic認証
| ユーザ名 |
joolen |
| パスワード |
eccube4 |
(2)ショップ画面ログイン
| メールアドレス |
demo@joolen.com |
| パスワード |
demodemo |
管理画面
管理画面ログイン手順
(1)Basic認証
| ユーザ名 |
joolen |
| パスワード |
eccube4 |
(2)管理画面ログイン
| ログインID |
demo |
| パスワード |
demodemo |

設定方法
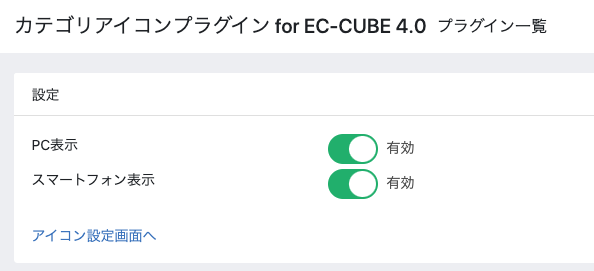
(1)表示したいデバイスを設定する
下記画面で表示したいデバイスを設定してください。
両方表示、PCのみ表示、SPのみ表示などお好みの設定ができます。
画面名 :オーナーズストア > joolenプラグイン設定 > カテゴリアイコン

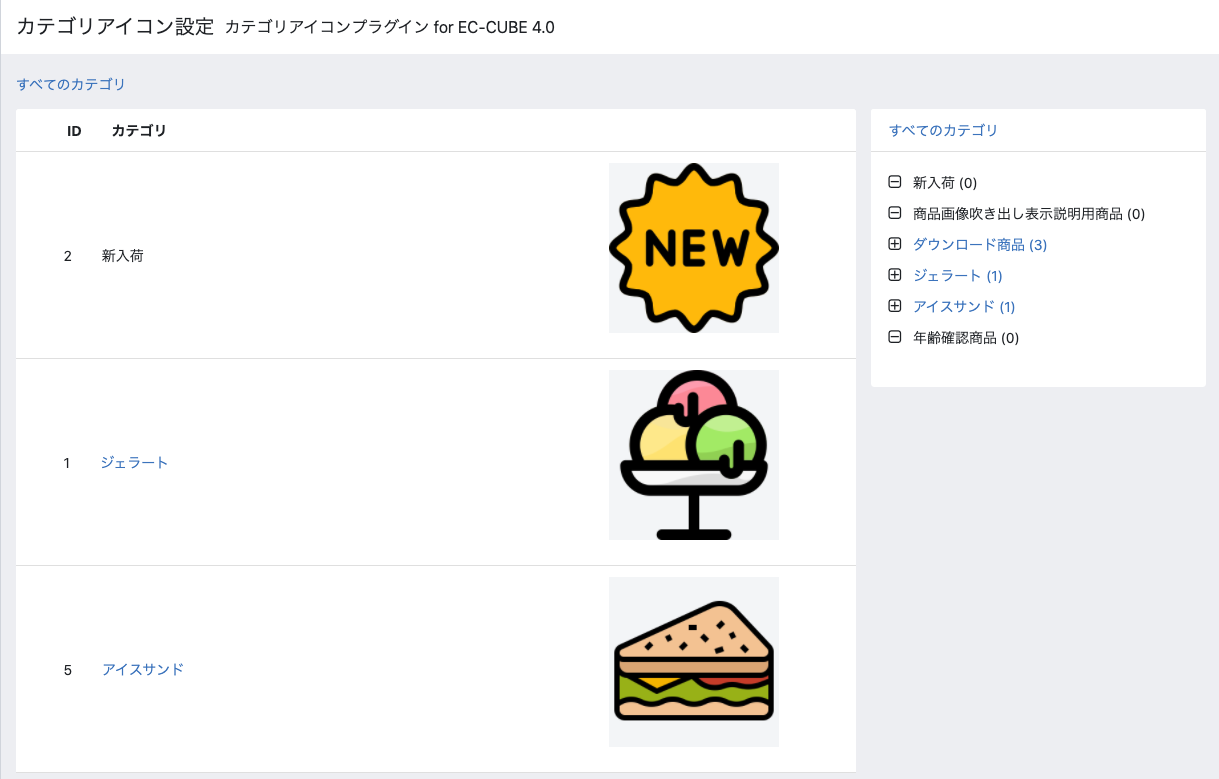
(2)アイコンを登録する
下記画面で表示したいアイコンを設定してください。
画面名 :コンテンツ管理 > カテゴリアイコン管理

(3)PCのスニペットを設定する
※本項目が不要な場合は飛ばして「(4)SPのスニペットを設定する」へ進んでください。
下記画面で設定してください。
画面名 :コンテンツ管理 > ブロック管理 > カテゴリナビ(PC)
①カテゴリ名の表示部分のスニペットを書き換える
○書き換え前
<a href="{{ url('product_list') }}?category_id={{ Category.id }}">
{{ Category.name }}
</a>
○書き換え後
<a href="{{ url('product_list') }}?category_id={{ Category.id }}" class="l-categorynav_list_pc">
<span id="category_icon_pc_{{ Category.id }}" class="l-categorynav_title">{{ Category.name }}</span>
</a>
②最終行に下記スニペットを追記する
{{ include('JoolenCategoryIcon4/Resource/template/default/category_icon_pc.twig', ignore_missing = true) }}
(4)SPのスニペットを設定する
下記画面で設定してください。
画面名 :コンテンツ管理 > ブロック管理 > カテゴリナビ(SP)
①カテゴリ名の表示部分のスニペットを書き換える
○書き換え前
<a href="{{ url('product_list') }}?category_id={{ Category.id }}">
{{ Category.name }}
</a>
○書き換え後
<a href="{{ url('product_list') }}?category_id={{ Category.id }}" class="l-categorynav_list_sp">
<span id="category_icon_sp_{{ Category.id }}" class="l-categorynav_title">{{ Category.name }}</span>
</a>
②最終行に下記スニペットを追記する
{{ include('JoolenCategoryIcon4/Resource/template/default/category_icon_sp.twig', ignore_missing = true) }}
無料連携プラグイン
<【無料】テンプレート編集サポートプラグイン>
○
プラグインテンプレート管理プラグイン for EC-CUBE 4.0〜4.1
→一緒にご導入いただくことで、プラグインインストール時の初期コードを確認しつつ編集できます。
誤って必要なhtmlタグを削除して保存してしまった場合や、一部元に戻したい場合に便利です。
よくある質問
QComposerの対応バージョンを教えてください。
AEC-CUBE 4.0系ではComposer 1.X系、EC-CUBE 4.1系ではComposer 2.0系に対応しております。
Qライセンスの範囲を教えてください。
AEC-CUBE 1サイト単位のご購入をお願い致します。
仮に同じドメイン内に複数のEC-CUBEサイトが存在した場合でも、サイトの数だけご購入が必要となります。
また開発時に各環境用に複製する場合は、動作確認を目的としたご利用に限り1ライセンスでの対応が可能となっております。
QEC-CUBEの開発依頼の連絡先を教えてください。
AこちらのEC-CUBE社ご相談入力フォームよりご連絡いただけますようお願いいたします。
一般情報
サポート
・以下「for EC-CUBE 4 Developers EC-CUBE 4 開発者向けドキュメントサイト」より抜粋
- 動作システム環境は
こちらをご確認ください。
- 本番環境を構築する際の注意点は
こちらをご確認ください。
注意事項
・以下に該当する場合、プラグインが正常に動作しないことがございますので、ご了承頂けますようお願い致します。
- 対応バージョン以外の場合
- 本体がカスタマイズ(デザイン含む)されている場合
- 他社提供プラグインをご利用されている場合
- 他社提供テンプレートをご利用されている場合
・製品の性質上、ご購入後はいかなる場合でも返品・返金を行うことは出来ません。
大変恐縮ではございますが、ご了承いただけますようお願い致します。
お問い合わせ
・こちらの
メールよりお問い合わせください。3営業日以内にお返事させていただきます。
- ご使用方法など不明点がある場合
- その他ご相談がある場合
当社情報
・
コーポレートサイト
・
プライバシーポリシー
・
情報セキュリティ基本方針
・
使用許諾契約
Copyright(c) joolen inc. All Rights Reserved.
EC-CUBE 4 他社サービス連携プラグインご案内
【無料】EC-CUBE 4 管理画面サポート系プラグインご案内
EC-CUBE 4 ブロック表示系プラグインご案内
EC-CUBE 4 年齢確認系プラグインご案内
EC-CUBE 4 お友達紹介キャンペーン系プラグインご案内
EC-CUBE 4 新規会員登録キャンペーン系プラグインご案内
EC-CUBE 4 送料無料系プラグインご案内
EC-CUBE 4 ポイント付与系プラグインご案内
EC-CUBE 4 ポイント利用制限プラグインご案内
EC-CUBE 4 在庫表示プラグインご案内
EC-CUBE 4 カテゴリ装飾系プラグインご案内
EC-CUBE 4 FAQ系プラグインご案内