商品情報
手軽にモーダルを表示できるプラグインです。
キャンペーンやお知らせなどお客様に伝えたい情報があるときに便利です。
(A)キャンペーンでのモーダル活用例
新規会員登録、お友達紹介、セール、新商品入荷などのキャンペーンで手軽にご利用いただけます。
非ログインユーザー / 会員向けにのみ表示する設定や、表示するインターバルの設定が可能ですので、キャンペーンの内容に合わせてご調整ください。
各種キャンペーンを行う場合におすすめのプラグインはこちら
新規会員登録キャンペーンの開催例はこちら
(B)お知らせでのモーダル活用例
GW、お盆、年末年始の休業期間のお知らせや、コロナ対応など全てのお客様へお伝えしたいことがある場合にもご利用いただけます。
モーダル内の「画像」「説明」「ボタン」を未登録で設定した場合は、項目を詰めて表示可能です。
デモ
ご購入前にこちらで動作をご確認頂けます。
管理画面でモーダルに表示するコンテンツや、表示したい対象や期間を設定いただき是非お試しください。
デモサイトは4.0ですが、4.1でも同様の挙動となります。
※脆弱性対策のため、デモサイトではレイアウト管理およびブロック管理の編集はできません。
ショップ画面
ショップ画面ログイン手順
(1)Basic認証
| ユーザ名 |
joolen |
| パスワード |
eccube4 |
(2)ショップ画面ログイン
| メールアドレス |
demo@joolen.com |
| パスワード |
demodemo |
管理画面
管理画面ログイン手順
(1)Basic認証
| ユーザ名 |
joolen |
| パスワード |
eccube4 |
(2)管理画面ログイン
| ログインID |
demo |
| パスワード |
demodemo |

設定方法
(1)レイアウト管理で「プロモーション用モーダル」ブロックを「#contents_top」に追加する。
下記画面でブロックを追加してください。
画面名 :コンテンツ管理 > レイアウト管理 > 各レイアウト(任意のレイアウトを選択)
セクション:レイアウト編集
対象項目 :未使用ブロック内の「プロモーション用モーダル」

(2)モーダルで表示したい内容と条件を設定する。
下記画面で設定してください。
画面名 :オーナーズストア > プラグイン > プラグイン一覧 > プロモーション用モーダル表示プラグイン

※画像は説明用です。プラグインには付属しておりません。
・画像・・・・画像をドラッグ&ドロップで登録できます。
登録しない場合は本項目を詰めてモーダルを表示します。
・説明・・・・HTMLタグが利用可能です。
登録しない場合は本項目を詰めてモーダルを表示します。
・ボタン名・・ボタンに表示するテキストです。
登録しない場合は本項目を詰めてモーダルを表示します。
・遷移先URL・・ボタンをクリックした時の遷移先URLを入力します。
外部サイトのURLなどを利用することもできます。

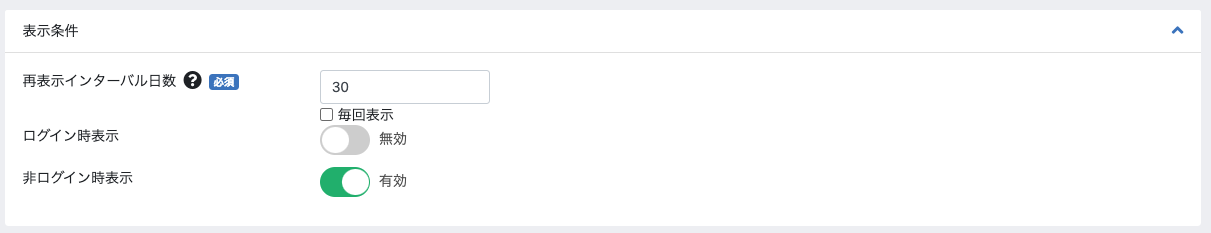
・再表示インターバル日数・・・次回表示までの期間を日数単位で設定できます。
毎回表示にチェックを入れると常に表示します。
・ログイン時表示・・・・消費者がログイン時に表示するかどうかを設定できます。
・非ログイン時表示・・・消費者が非ログイン時に表示するかどうかを設定できます。
※設定を変更した場合は、再表示インターバル日数がリセットされます。
※ログイン時 / 非ログイン時 いずれも表示したい場合は両方を有効にしてください。
無料連携プラグイン
<【無料】テンプレート編集サポートプラグイン>
○
プラグインテンプレート管理プラグイン for EC-CUBE 4.0〜4.1
→一緒にご導入いただくことで、プラグインインストール時の初期コードを確認しつつ編集できます。
誤って必要なhtmlタグを削除して保存してしまった場合や、一部元に戻したい場合に便利です。
新規会員登録キャンペーンの開催例
キャンペーンの内容を決めたら、積極的にアピールしましょう!
ここでは開催した場合の一例を記載します。
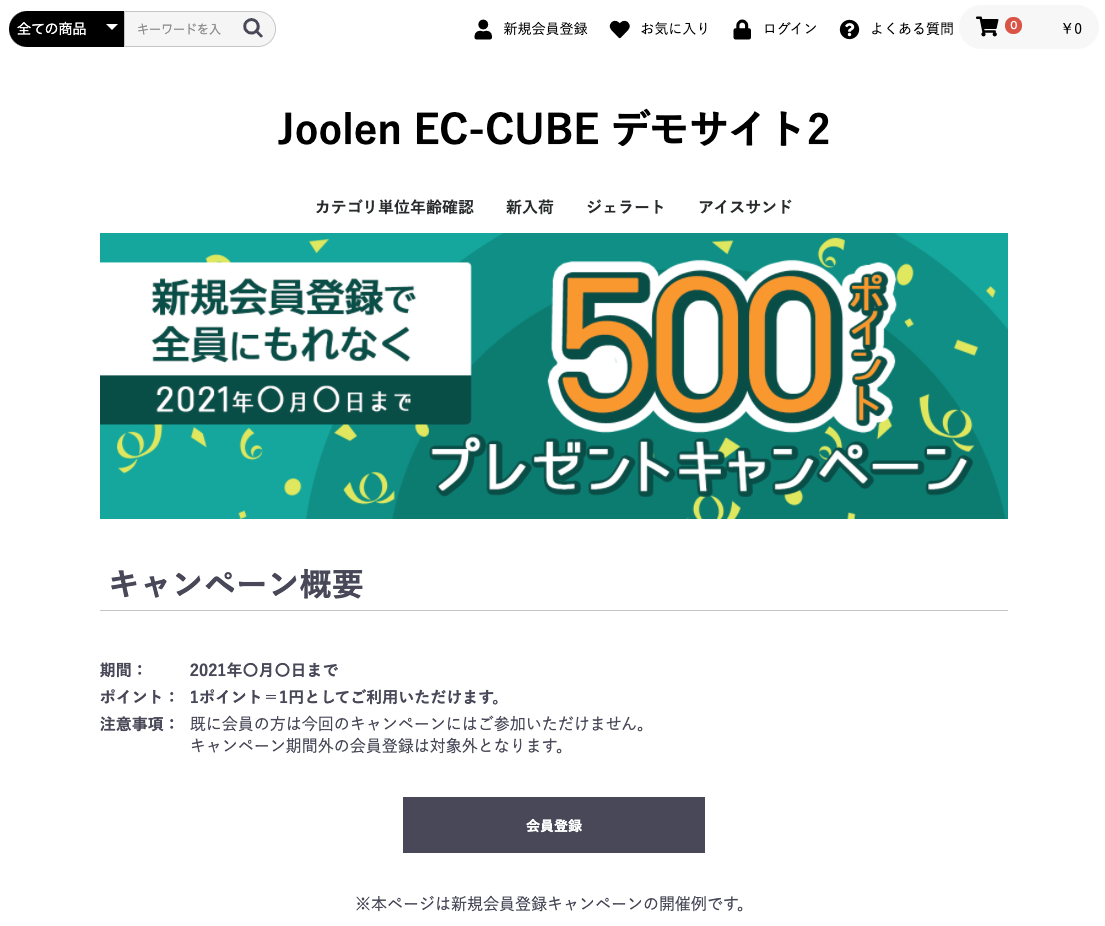
(1)キャンペーン説明専用ページを用意する。
この画面で最低限必要な項目は3つです。
・バナー画像
・キャンペーン概要テキスト
・会員登録画面への導線
バナー画像で会員への特典を大きく表現するとより効果的です。
会員登録画面に進んでもらえるよう、魅力的なページにしましょう!
デモサイトのキャンペーン説明専用ページはこちら

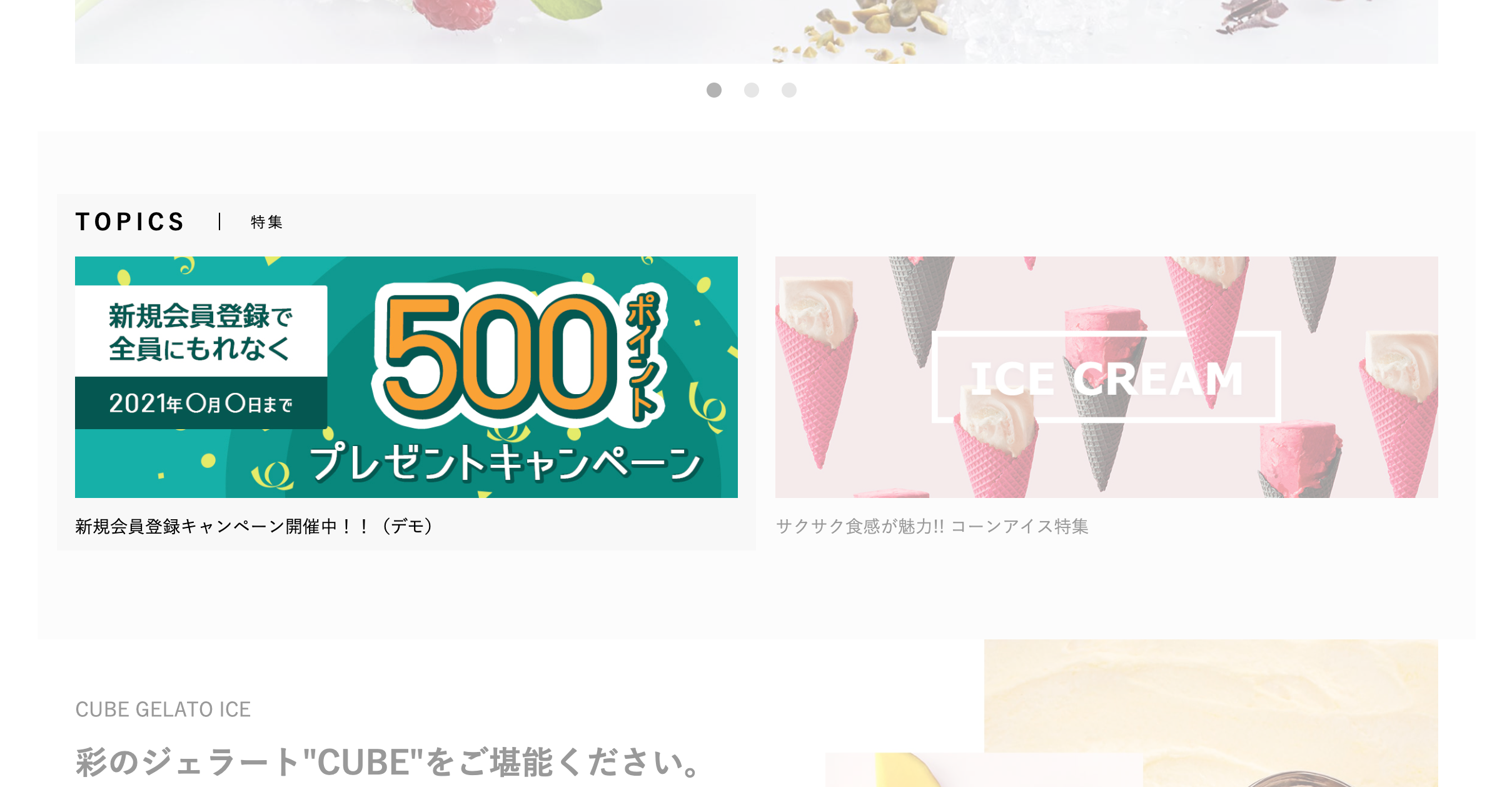
(2)TOP画面にキャンペーン説明専用ページへの導線を用意する。
キャンペーン説明専用ページへのURLをバナー画像に設定します。
目立つバナー画像を用意し、クリックを促しましょう。
デモサイトのTOP画面はこちら

(3)サイトアクセス時に宣伝用のモーダルでアピールする。
多くのサイトでこの手法が採られています。
積極的にモーダルでアピールし、キャンペーン説明専用ページへ誘導しましょう!
※この時、非ログインユーザーだけにモーダルを表示しましょう。
よくある質問
Q参考に(A)および(B)の活用例の「説明」項目のHTMLを教えてください。
Aそれぞれコピー&ペーストで活用例の通りに表示できます。
文面を変更してご活用ください。
(A)の「説明」項目用HTML
<span style="display: flex;justify-content: center;"><b>新規会員登録キャンペーン開催中!!</b></span><br>
<span style="display: flex;justify-content: center;">今なら当サイトでご利用可能なポイントをプレゼント!!</span>
<span style="display: flex;justify-content: center;">キャンペーン期間:2021年〇月〇日まで</span><br>
<font size="1" color="gray">※プロモーション用モーダル表示プラグイン for EC-CUBE 4.0 の利用例です。</font>
(B)の「説明」項目用HTML
<span style="display: flex;justify-content: center;"><b><font size="3">お盆期間の休業のお知らせ</font></b></span><br>
<span style="display: flex;justify-content: center;">いつも当サイトを利用いただき、誠にありがとうございます。誠に勝手ながら、20〇〇年〇月〇日~20〇〇年〇月〇日迄、お盆期間は休業とさせていただきます。</span><br>
<span style="display: flex;justify-content: center;">そのため当期間中は、商品の発送、お問い合わせの対応をお休みさせていただきます。</span><br>
<br>
<span><b><font size="2">休業期間前後の商品注文・配送について</font></b></span><br>
ご注文は、休業中も24時間受け付けておりますが、配送はお盆期間終了後の20〇〇年〇月〇日より開始させていただきます。<br>
<br>
QComposerの対応バージョンを教えてください。
AEC-CUBE 4.0系ではComposer 1.X系、EC-CUBE 4.1系ではComposer 2.0系に対応しております。
Qライセンスの範囲を教えてください。
AEC-CUBE 1サイト単位のご購入をお願い致します。
仮に同じドメイン内に複数のEC-CUBEサイトが存在した場合でも、サイトの数だけご購入が必要となります。
また開発時に各環境用に複製する場合は、動作確認を目的としたご利用に限り1ライセンスでの対応が可能となっております。
QEC-CUBEの開発依頼の連絡先を教えてください。
AこちらのEC-CUBE社ご相談入力フォームよりご連絡いただけますようお願いいたします。
一般情報
サポート
・以下「for EC-CUBE 4 Developers EC-CUBE 4 開発者向けドキュメントサイト」より抜粋
- 動作システム環境は
こちらをご確認ください。
- 本番環境を構築する際の注意点は
こちらをご確認ください。
注意事項
・以下に該当する場合、プラグインが正常に動作しないことがございますので、ご了承頂けますようお願い致します。
- 対応バージョン以外の場合
- 本体がカスタマイズ(デザイン含む)されている場合
- 他社提供プラグインをご利用されている場合
- 他社提供テンプレートをご利用されている場合
・製品の性質上、ご購入後はいかなる場合でも返品・返金を行うことは出来ません。
大変恐縮ではございますが、ご了承いただけますようお願い致します。
お問い合わせ
・こちらの
メールよりお問い合わせください。3営業日以内にお返事させていただきます。
- ご使用方法など不明点がある場合
- その他ご相談がある場合
当社情報
・
コーポレートサイト
・
プライバシーポリシー
・
情報セキュリティ基本方針
・
使用許諾契約
Copyright(c) joolen inc. All Rights Reserved.
EC-CUBE 4 他社サービス連携プラグインご案内
【無料】EC-CUBE 4 管理画面サポート系プラグインご案内
EC-CUBE 4 ブロック表示系プラグインご案内
EC-CUBE 4 年齢確認系プラグインご案内
EC-CUBE 4 お友達紹介キャンペーン系プラグインご案内
EC-CUBE 4 新規会員登録キャンペーン系プラグインご案内
EC-CUBE 4 送料無料系プラグインご案内
EC-CUBE 4 ポイント付与系プラグインご案内
EC-CUBE 4 ポイント利用制限プラグインご案内
EC-CUBE 4 在庫表示プラグインご案内
EC-CUBE 4 カテゴリ装飾系プラグインご案内
EC-CUBE 4 FAQ系プラグインご案内
 この商品に対するお客様の声
この商品に対するお客様の声STK さん

