商品情報
新着商品を表示するブロックを追加できるプラグインです。
商品名、価格、カテゴリなどのほか、メーカー、タグや在庫数表示も可能です。
本プラグインは4.0〜4.1系対応プラグインです。
4.2系対応プラグインは下記ページよりご購入ください。
全ての商品の中から、最新順(※)に表示したい件数ぶんの商品を表示することができます。
※登録日順 または 更新日順
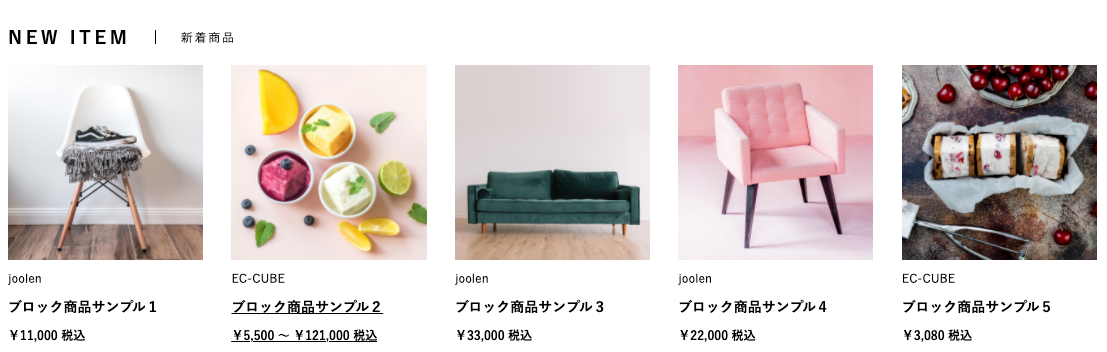
横ブロック配置時
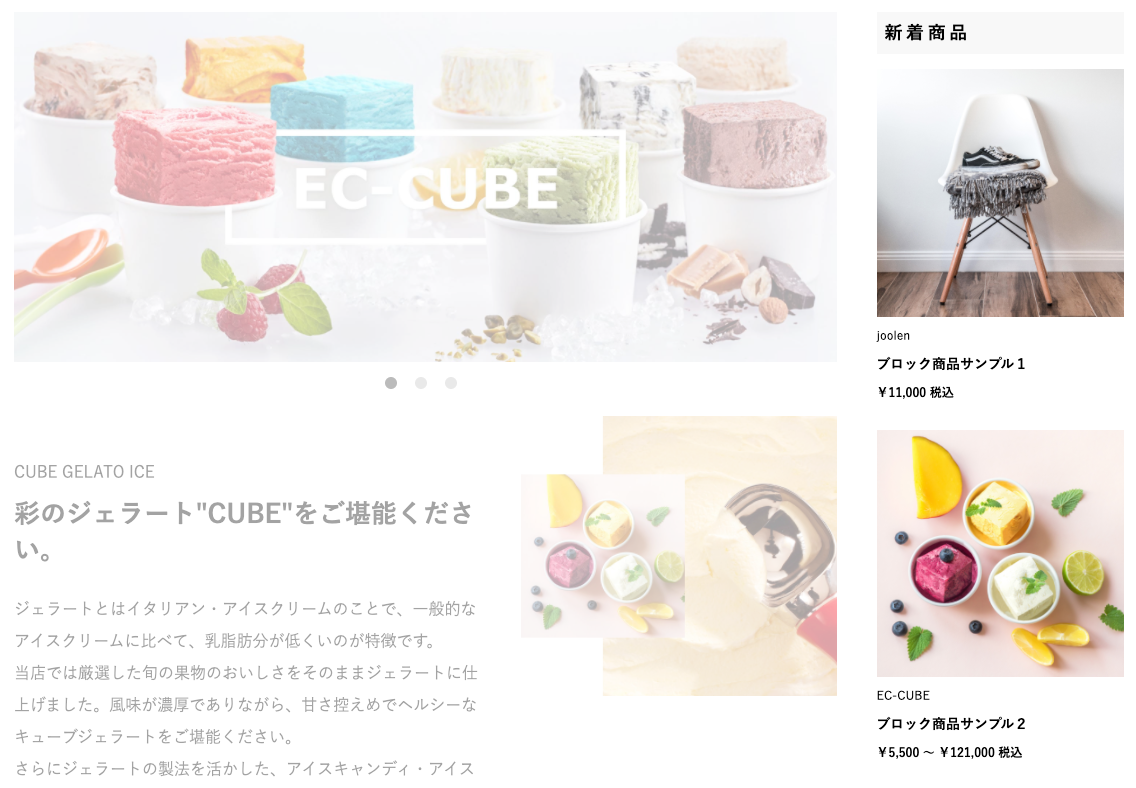
縦ブロック配置時

デザイン例

5列表示

6列表示時

全ての項目を表示した場合
・商品画像
・メーカー名
・商品名
・価格
・在庫数
・商品コード
・タグ
・カテゴリ
・商品説明
※メーカー名を表示する場合はEC-CUBE社提供
メーカープラグインをインストールしている必要があります。
予めインストールしてからご利用ください。
販促で商品ブロックを追加の際におすすめのプラグインはこちら
クーポンプラグインご利用の際におすすめのプラグインはこちら
デモ
ご購入前にこちらで動作をご確認頂けます。
管理画面で並び順や表示件数を設定いただき是非お試しください。
デモサイトは4.0ですが、4.1でも同様の挙動となります。
※脆弱性対策のため、デモサイトではレイアウト管理およびブロック管理の編集はできません。
ショップ画面
ショップ画面ログイン手順
(1)Basic認証
| ユーザ名 |
joolen |
| パスワード |
eccube4 |
(2)ショップ画面ログイン
| メールアドレス |
demo@joolen.com |
| パスワード |
demodemo |
管理画面
管理画面ログイン手順
(1)Basic認証
| ユーザ名 |
joolen |
| パスワード |
eccube4 |
(2)管理画面ログイン
| ログインID |
demo |
| パスワード |
demodemo |

設定方法(必須)
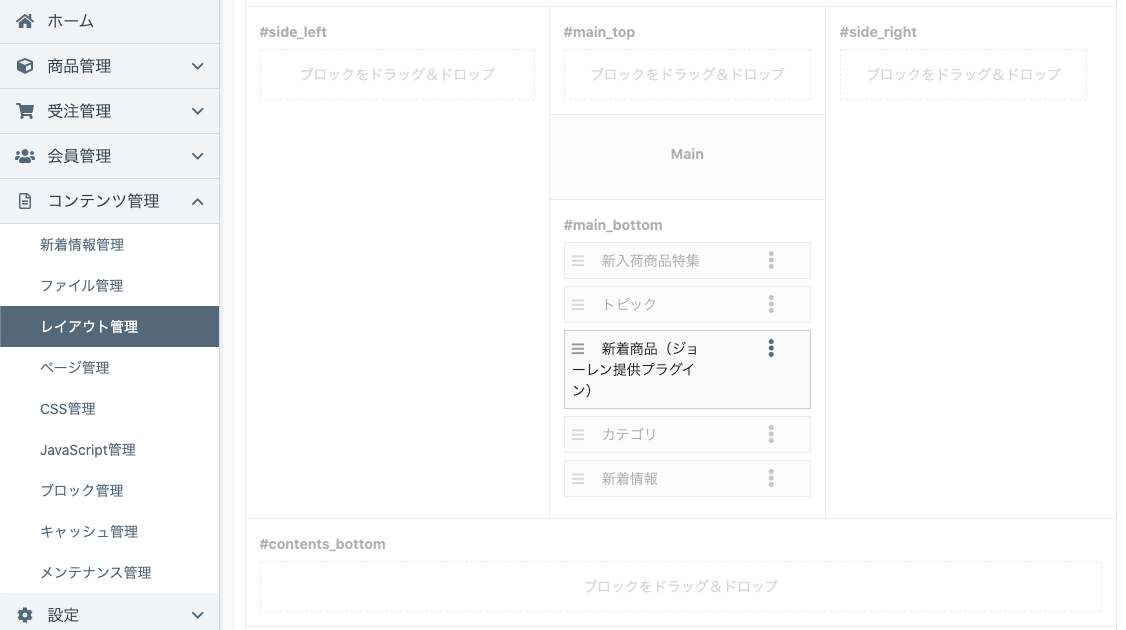
レイアウト管理で「新着商品ブロック(ジョーレン提供プラグイン)」を追加する
下記画面でブロックを追加してください。
画面名 :コンテンツ管理 > レイアウト管理 > 各レイアウト(任意のレイアウトを選択)
セクション:レイアウト編集
対象項目 :未使用ブロック内の「新着商品ブロック(ジョーレン提供プラグイン)」

任意の箇所にブロックを追加し登録ボタンをクリックしてください。
ショップ側に「新着商品(ジョーレン提供プラグイン)ブロック」が表示されます。
設定方法(任意)
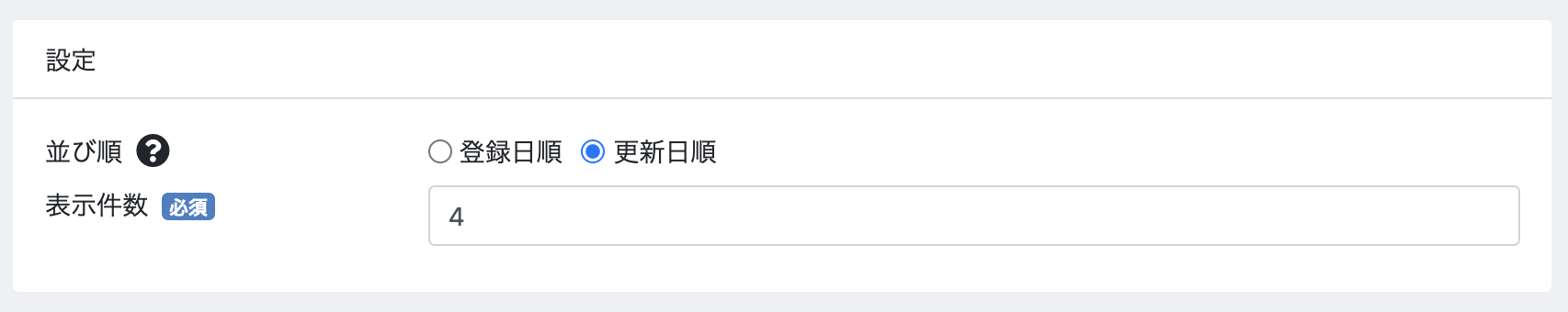
(1)新着商品の 並び順 および 表示件数 を設定する
下記画面で設定してください。
画面名 :オーナーズストア > プラグイン > プラグイン一覧 > 新着商品ブロックプラグイン
セクション:設定
対象項目 :並び順 および 表示件数

・並び順・・・ブロックに表示したい順番を設定できます。
「登録日順」「更新日順」いずれも降順(最新順)で商品を表示します。
初期値は「更新日順」です。
・表示件数・・ブロックに表示したい件数を設定できます。
初期値は「4」件です。

(2)新着商品で表示したい項目を調整する
下記画面で不要な項目の削除またはコメントアウトやデザインの調整をしてください。
画面名 :コンテンツ管理 > ブロック管理 > 新着商品(ジョーレン提供プラグイン)
ファイル名:joolen_new_item.twig

<【無料】テンプレート編集サポートプラグイン>
○
プラグインテンプレート管理プラグイン for EC-CUBE 4.0〜4.1
→一緒にご導入いただくことで、プラグインインストール時の初期コードを確認しつつ編集できます。
誤って必要なhtmlタグを削除して保存してしまった場合や、一部元に戻したい場合に便利です。
販促で商品ブロックを追加の際はこちらもおすすめです
<消費者がチェックした商品の販売機会を逃したくない場合>
○
閲覧商品ブロックプラグイン for EC-CUBE 4.0〜4.1
→最近チェックした商品を表示するブロックを追加できるプラグインです。
消費者が商品詳細で見た事がある商品のため、
TOP、商品一覧、商品詳細、お気に入りやカート画面などに配置すると効果が期待できます。
(縦横ブロック対応)
<消費者がお気に入りした商品の販売機会を逃したくない場合>
○
お気に入り商品ブロックプラグイン for EC-CUBE 4.0〜4.1
→お気に入り商品を表示するブロックを追加できるプラグインです。
消費者がお気に入り登録した商品のため、
他の商品ブロックと並べて比較しやすい
TOPに配置すると効果が期待できます。
(縦横ブロック対応)
クーポンプラグインご利用の際はこちらもおすすめです
<商品の販売機会を増やしたい場合>
○
使えるクーポンブロックプラグイン for EC-CUBE 4.0〜4.1
→消費者が現在利用可能なクーポンをブロックで表示できるプラグインです。
現在使えるクーポンを視覚的に表示できます。
また、使えるクーポンで商品を絞り込むことできるため、
TOPに配置すると効果が期待できます。
クーポン利用画面ではコードを直接入力することなく、ボタンクリックで自動入力できます。
(縦横ブロック対応)
よくある質問
Q商品画像を登録しない場合はどのような表示になりますか?
AEC-CUBE標準仕様と同様に、未登録時の表示となります。

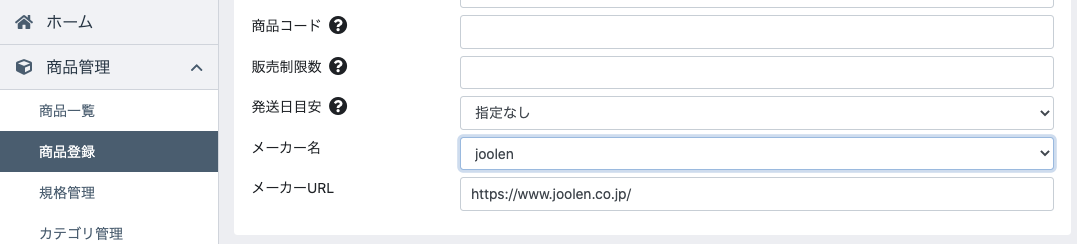
Qメーカー名が表示されません。
AEC-CUBE社提供
メーカープラグインをインストール後、下記画面にてメーカー名を登録すると表示できるようになります。
画面名 :商品管理 > 商品登録
セクション:商品情報
対象項目 :メーカー名

Qメーカー表示と商品名を1行で表示するにはどうしたら良いですか?
A対象箇所を変更することで表示を変更できます。
画面名 :コンテンツ管理 > ブロック管理 > 新着商品(ジョーレン提供プラグイン)
ファイル名:joolen_new_item.twig
対象箇所 :メーカー名 および 商品名の記述箇所
・商品名の記述を下記の通り差し替えてください。
<p class="ec-newItemRole__listItemTitle">
{% if Product.Maker is defined and Product.Maker %}
{{ Product.Maker.name }} /
{% endif %}
{{ Product.name }}
</p>
・その後、メーカー名の記述を削除してください。
下記の通りの表示にすることができます。

Q在庫数が表示されない時があります。
A規格がある商品の場合は、在庫数の項目ごと表示しない仕様としております。
規格がない商品の場合のみ、在庫に関しての項目表示を行います。
Q「在庫切れ」の場合のテキスト表示を変更したいです。
A対象箇所を変更することで表示を変更できます。
修正方法は2つございます。
■修正方法1(下記ファイルを設定可能な場合)
ファイル名:src/Eccube/Resource/locale/messages.ja.yaml
対象箇所 :front.product.out_of_stock: ただいま品切れ中です。
■修正方法2
画面名 :コンテンツ管理 > ブロック管理 > 新着商品(ジョーレン提供プラグイン)
ファイル名:joolen_new_item.twig
対象箇所 :在庫数の記述箇所
・ファイル内を「{{ 'front.product.out_of_stock'|trans }}」で検索し、お好みのテキストに差し替えてください。
(171行目付近)
下記の通りの表示にすることができます。
ここでは一例として 「SOLD OUT」に差し替えています。

Q商品説明が長い場合、省略表示となってしまいます。全文を表示する方法はありますか。
A対象箇所を変更することで表示を変更できます。
画面名 :コンテンツ管理 > ブロック管理 > 新着商品(ジョーレン提供プラグイン)
ファイル名:joolen_new_item.twig
対象箇所 :商品説明のデザイン関連の記述箇所
・ファイル内を「.ec-newItemRole__listItemDescription」で検索し、下記の通り差し替えてください。
(98行目付近)
.ec-newItemRole__listItemDescription{
font-size: 12px;
padding-top: 10px;
margin-top: 10px;
border-top: 1px dotted #ccc;
}

Qカスタマイズ項目を表示することはできますか?
A下記のファイルにカスタマイズ項目用の変数を追加いただくことで表示可能です。
画面名 :コンテンツ管理 > ブロック管理 > 新着商品(ジョーレン提供プラグイン)
ファイル名:joolen_new_item.twig
QComposerの対応バージョンを教えてください。
AEC-CUBE 4.0系ではComposer 1.X系、EC-CUBE 4.1系ではComposer 2.0系に対応しております。
Qライセンスの範囲を教えてください。
AEC-CUBE 1サイト単位のご購入をお願い致します。
仮に同じドメイン内に複数のEC-CUBEサイトが存在した場合でも、サイトの数だけご購入が必要となります。
また開発時に各環境用に複製する場合は、動作確認を目的としたご利用に限り1ライセンスでの対応が可能となっております。
QEC-CUBEの開発依頼の連絡先を教えてください。
AこちらのEC-CUBE社ご相談入力フォームよりご連絡いただけますようお願いいたします。
一般情報
サポート
・以下「for EC-CUBE 4 Developers EC-CUBE 4 開発者向けドキュメントサイト」より抜粋
- 動作システム環境は
こちらをご確認ください。
- 本番環境を構築する際の注意点は
こちらをご確認ください。
注意事項
・以下に該当する場合、プラグインが正常に動作しないことがございますので、ご了承頂けますようお願い致します。
- 対応バージョン以外の場合
- 本体がカスタマイズ(デザイン含む)されている場合
- 他社提供プラグインをご利用されている場合
- 他社提供テンプレートをご利用されている場合
・製品の性質上、ご購入後はいかなる場合でも返品・返金を行うことは出来ません。
大変恐縮ではございますが、ご了承いただけますようお願い致します。
お問い合わせ
・こちらの
メールよりお問い合わせください。3営業日以内にお返事させていただきます。
- ご使用方法など不明点がある場合
- その他ご相談がある場合
当社情報
・
コーポレートサイト
・
プライバシーポリシー
・
情報セキュリティ基本方針
・
使用許諾契約
Copyright(c) joolen inc. All Rights Reserved.
EC-CUBE 4 他社サービス連携プラグインご案内
【無料】EC-CUBE 4 管理画面サポート系プラグインご案内
EC-CUBE 4 ブロック表示系プラグインご案内
EC-CUBE 4 年齢確認系プラグインご案内
EC-CUBE 4 お友達紹介キャンペーン系プラグインご案内
EC-CUBE 4 新規会員登録キャンペーン系プラグインご案内
EC-CUBE 4 送料無料系プラグインご案内
EC-CUBE 4 ポイント付与系プラグインご案内
EC-CUBE 4 ポイント利用制限プラグインご案内
EC-CUBE 4 在庫表示プラグインご案内
EC-CUBE 4 カテゴリ装飾系プラグインご案内
EC-CUBE 4 FAQ系プラグインご案内