商品情報
【EC-CUBE 4.0/4.1対応】
「taba app バナー管理プラグイン」はバナーのクリック率(CRT)、購入率(CVR)などを測定し、数値から表示を制御する高機能なプラグインです。
2019年1月11日 価格改定しました。
成績のよいバナーを自動で表示するようになりますので、手間がかからず売上アップが期待できます。また、バナーの表示非表示を日時指定できるのでショップ運用の負荷を軽減します。
デモ
ご購入前に表示、操作をご確認いただけるよう、デモをご用意しております。
ご利用上のご注意
- デモシステムは月曜日から金曜日の9時から21時の間でご利用いただけます。なお、システムメンテナンスのため指定時間内であっても停止することがございます。予めご了承ください。
- 公開しているデモシステムですので、個人情報の入力は行わないようにしてください。
- 他のユーザーも同時に使用しています。表示の崩れ、不適切なデータの表示、入力したデータが消えることがございます。予めご了承ください。
- データは適宜、初期化しています。
- 当社からリリースしている他のプラグインもご確認いただけます。

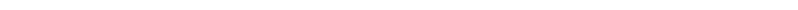
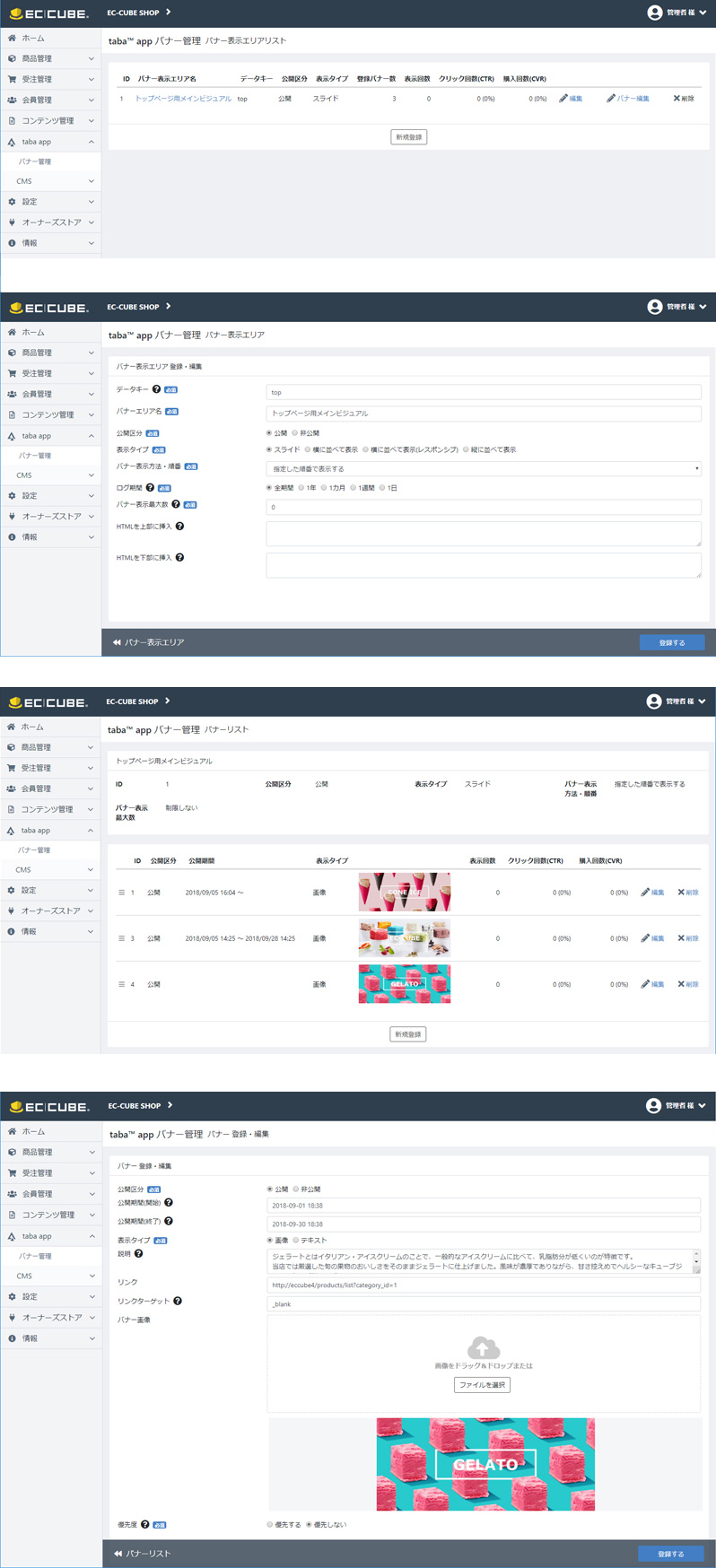
管理画面

よくある質問と回答
-
Q.はじめはどのように設定したら良いですか?オススメの設定があれば教えてください。
A.はじめは、バナー表示方法・順番を「指定した順番で表示する」または「ランダムで表示する」で設定し、数日間運用してデータを収集してください。その後「購入率が高い順」に設定してください。
-
Q.デフォルトのテンプレートを使用しています。トップページにバナーを表示したいのですが、どうすればよいですか?
A.TOPページのテンプレートファイルを編集し、バナー設定タグ「TabaBannerManager」を記述してください。
操作方法
1.管理画面にログインし、「コンテンツ管理」→「ページ管理」→「TOPページのページ編集」画面を開いてください。
2.{% block main %} のすぐ下に以下のコードを貼り付けてください。
<div class="row">
<div class="col-sm-12">
{{ TabaBannerManager('バナー表示エリアのデータキーを指定してください。')|raw }}
</div>
</div>
-
Q.キャンペーン、セール時のバナーを後から追加しましたが、バナーがクリックされていないため、後ろの方に表示されてしまいます。先頭に表示するにはどうすればよいですか?
A.一時的に先頭に表示したい場合は、「バナー登録・編集」の表示の優先度を「優先する」に設定すると、先頭に表示されるようになります。
-
Q.バナーの表示をデザインに合わせてカスタマイズしたい。
A.テンプレートを編集してください。
テンプレートファイル
[EC-CUBEインストールディレクトリ]/Plugin/TabaBannerManager/Resource/template/default/TabaBannerManager.twig
デザインのカスタマイズする場合は、以下手順でコピーを作成してからカスタマイズすると、プラグインのアップデート時でも上書き更新されないのでオススメです。。
1.[EC-CUBEインストールディレクトリ]/app/PluginData/TabaBannerManager/template/[テンプレートコード]
ディレクトリを作成してください。
2.「1」で作成したディレクトリに「TabaBannerManager.twig」ファイルをコピーし、編集してください。
-
Q.バナーの表示タイプを「横に並べて表示(レスポンシブ)」を指定した際に、横に並べる数を制御したい。
A.Twigに記述する「TabaBannerManager関数」の第2引数にパラメーターを指定することにより、変更することができます。
(例)
{{ TabaBannerManager('データキー',{grid:'col-xs-6 col-sm-6 col-md-6'})|raw }}
-
Q.テスト環境と本番環境で、プラグインを2つ購入する必要がありますか?
A.当プラグインは「バックアップする目的」「動作を確認する目的」に限り複製することができます。
詳しくはライセンスをご参照ください。
プラグインライセンス
サポート
動作システム環境
EC-CUBE4のシステム要件に則った動作環境であること。ただし、OSはLinux系のみでWindowsは動作保証いたしません。また、サポート期間が切れているソフトウェア、ライブラリを使用されている環境での動作保証はいたしません。
詳しくは、
EC-CUBE4システム要件をご確認ください。
動作ブラウザ
Windows 10:Google Chrome , Firefox
Mac OS X:Safari
iOS:Safari
Android:Google Chrome(Android標準ブラウザは含みません)
※Internet Explorerは動作保証いたしません。
※各ブラウザのバージョンはプラグインリリース時点の最新バージョンを対象とします。
※記載しているブラウザで同じ挙動、表示を保証するものではございません。
お問い合わせ
EC-CUBE本体をカスタマイズしている場合、標準テンプレートに準拠していないテンプレートを使用している場合、他社製のプラグインと競合している場合は正常に動作しない可能性があります。ご不明点等ございましたら、お気軽にお問い合わせください。
EC-CUBE4.0/4.1対応プラグインのご紹介