
ECサイトにおけるスマホ利用者の割合
2015年7月にニールセンが行った調査では、インターネットを利用している時間のうち、70%が「スマホからの利用」という結果でした。さらに、Eコマースにおけるインターネットの利用時間は、スマホが49%を占めており、ユーザーの約半数がスマホを利用して商品のリサーチ、購入をしていることが明らかになりました。
また、博報堂DYホールディングスの調査結果でも、スマートフォン保有者の65%がスマホでECサイトを利用しているという調査報告がでており、スマホを利用したECサイトユーザーが増加していることは確実です。
より多くのユーザーを獲得し、売上を伸ばしたいのであれば、ネットショップのスマホ対応はできるだけ早いタイミングで実施すべき対策の1つといえるでしょう。
スマホ対応の始め方
サイト制作には2つの方法があります。
1つのソースでPCとスマホサイト両方を生成し、ユーザーの使用デバイスによってレイアウトが自動で変更されるレスポンシブ対応と、PC専用サイト・スマホ専用サイトを別々のソースで制作する方法です。
パソコンとスマホでまったく違う運用をする場合は、後者の方法が有効ですが、そうでない場合には、1つのソースで制作・運営できるレスポンシブ対応が、コスト面・運用面においても手軽です。
EC-CUBEの場合
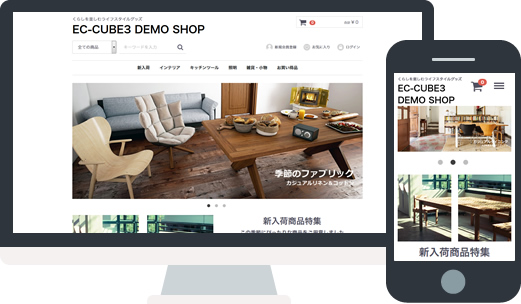
ECオープンソース「EC-CUBE」の最新版EC-CUBE 3.0系では、標準機能として、PCサイト・スマホサイト両方に対応できるレスポンシブ機能を備えています。
ユーザーが使用する「買い物ページ(フロント画面)」だけでなく、店舗主が使用する「管理画面」にもレスポンシブ機能がついており、ネットショップの運営をする店舗主も、外出先や、移動中のちょっとした隙間時間に、スマホを使って受注情報をチェックすることもできるようになっています。

フロント画面、管理画面、それぞれのデモサイトはこちらからご覧いただけます。
旧バージョンのEC-CUBE 2系でも、レスポンシブに対応したデザインテンプレートが用意されており、様々なデザインから、自社ECサイトのイメージや商品に合わせたテンプレートを選ぶことができるようになっています。
これから店舗を始められる方は、スマホ対応の環境が整備されていることも1つの目安として、プラットフォームを検討してみてはいかがでしょうか。
ライタープロフィール
ライターの他のEC記事を見る
 開業準備2020.10.21EC-CUBEで、自社ドメインのネットショップを始める方法まとめ
開業準備2020.10.21EC-CUBEで、自社ドメインのネットショップを始める方法まとめ 売上アップ2020.01.09今さら聞けないバズワード – MA編 –
売上アップ2020.01.09今さら聞けないバズワード – MA編 – EC関連ニュース2019.12.25【2019年振り返り】EC-CUBEのニュース・出来事を総まとめ
EC関連ニュース2019.12.25【2019年振り返り】EC-CUBEのニュース・出来事を総まとめ 開業準備2019.12.23ズバリ!!デザインテンプレートってお得なの?の疑問に迫る!
開業準備2019.12.23ズバリ!!デザインテンプレートってお得なの?の疑問に迫る!








![[公式メールマガジン]最新記事やECノウハウをお届け! [公式メールマガジン]最新記事やECノウハウをお届け!](https://www.ec-cube.net/tsubo/wp-content/uploads/2017/05/bnr_mailmagazine.png)