商品情報
一覧の商品に簡単なアニメーションを設定できます!
一覧に表示される商品に、簡単なアニメーションを設定できるようになるプラグインです。
※GSAPを使用

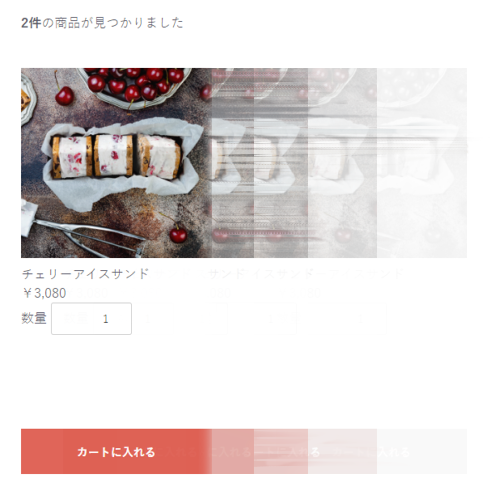
アニメーション:フェードイン
透明な状態から徐々に表示させるアニメーションが設定できます。

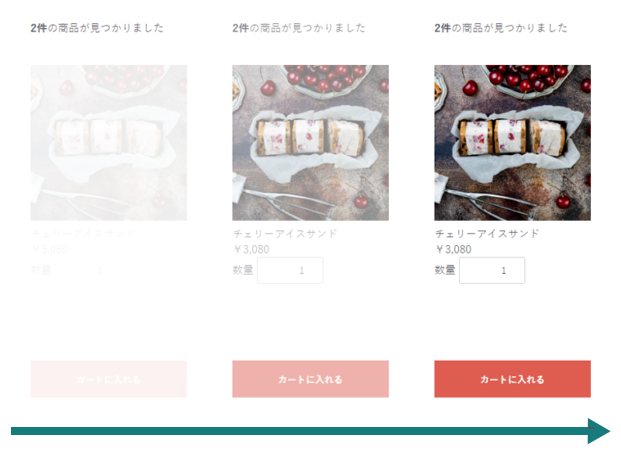
アニメーション:スライド
スライドしながらデフォルトの位置へ戻るアニメーションを設定できます。

アニメーション:縮小/拡大
マウスオーバー時のサイズを設定し、縮小または拡大することができます。

3つのアニメーションを組み合わせることもできます!
3種類のアニメーションを組み合わせることも可能です。
例えば、「ふわっと少し上に移動しながら表示させたい」場合は、フェードイン+スライドで実現できます。
※プラグイン設定からだと
アニメーション前の状態:非表示
移動:有効
移動距離(横):0
移動距離(縦):-30
アニメーションの時間:1.8
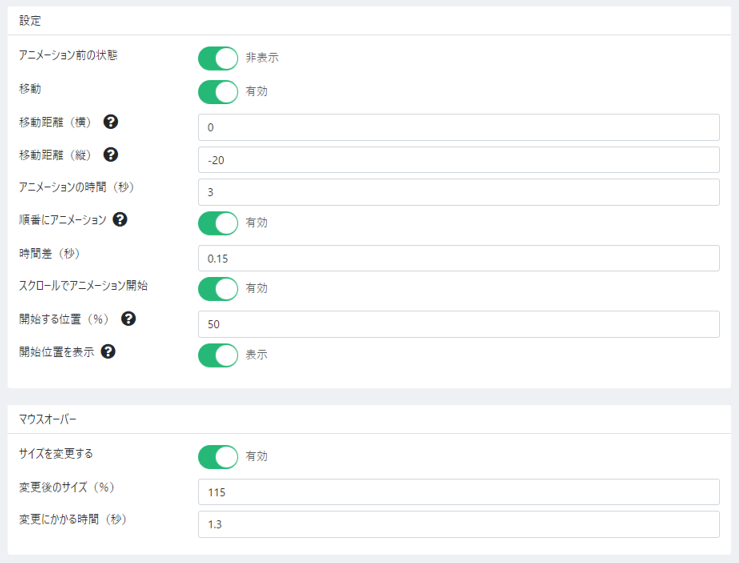
プラグイン設定の説明
設定
| アニメーション前の状態 | 表示/非表示 | 非表示にすることでフェードインができます。 |
|---|
| 移動 | 無効/有効 | 有効にするとスライドしながらデフォルトの位置へ戻ります。 |
|---|
| 移動距離(横) | 数値:マイナス可 | 横方向の移動距離(px)です。負の値は左方向、正の値は右方向です。 |
|---|
| 移動距離(縦) | 数値:マイナス可 | 縦方向の移動距離(px)です。負の値は上方向、正の値は下方向です。 |
|---|
| アニメーションの時間(秒) | 数値:小数第2位まで可 | アニメーションに使用する時間です。 |
|---|
| 順番にアニメーション | 無効/有効 | 有効にすると、左から順番にアニメーションを開始します。 |
|---|
| 時間差(秒) | 数値:小数第2位まで可 | 一つ前のアニメーションの開始から自身を開始するまでの差です。 |
|---|
| スクロールでアニメーション開始 | 無効/有効 | 有効にすると、スクロールをトリガーにしてアニメーションを開始します。 |
|---|
| 開始する位置(%) | 数値 | どの位置に来たら開始するか設定します。
50だと商品上部が画面中央を過ぎると開始です。 |
|---|
| 開始位置を表示 | 非表示/表示 | 調整用に開始位置を表示できます。
scroller-startがstartを超えるとstartの位置のアニメーションが開始します。 |
|---|
マウスオーバー
| サイズを変更する | 無効/有効 | 有効にするとマウスオーバー時に縮小または拡大できます。 |
|---|
| 変更後のサイズ(%) | 数値 | マウスオーバー時の大きさを設定します。 |
|---|
| 変更にかかる時間(秒) | 数値:小数第2位まで可 | 変更後のサイズになるまでの時間を設定します。 |
|---|
設定例

免責事項
・カスタマイズや別のプラグインにより、商品一覧・詳細ページを変更している場合は正しく動作しない場合がございます。
その場合はサポート対象外となりますので、ご了承のほどお願いいたします。
・本プラグインの開発には細心の注意をはらっておりますが、本プラグインの導入・ご利用により生じた損害等につきまして、株式会社JSPシステムは一切の責任を負わないものとします。
何卒ご理解のほどよろしくお願いいたします。