商品情報
WordPressの記事一覧を簡単表示!
WordPressの記事一覧をEC-CUBEに表示させたいと考えている方!
このプラグインがぴったりです!
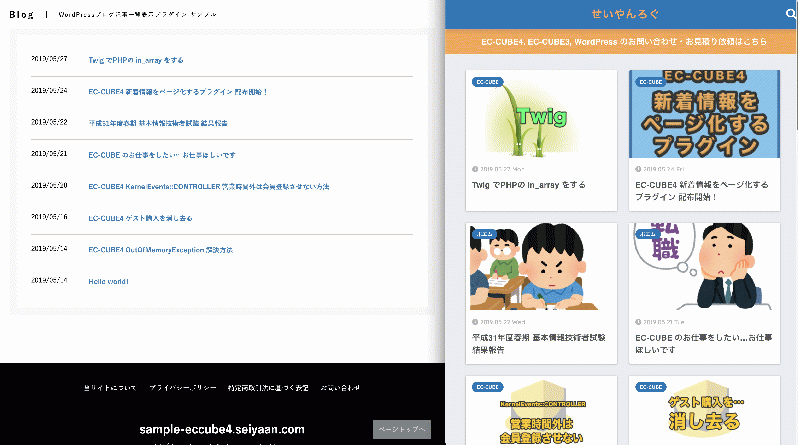
WordPressの記事一覧は更新するごとに、勝手にEC-CUBE側に反映され一覧に表示されます。
当プラグインの動作確認は以下のEC-CUBEサイトのTOPページにブロックとして設置しておりますのでご参考ください。
https://eccube4-demo.seiyaan.com/wpb4/
動作必須環境
※対応しているかどうかをご自身で判断できない場合は、検証用EC-CUBE環境を構築いたしますので気軽にご相談ください。
WordPressが WP REST API v2 に対応している必要があります。
個人のWordPress、会社のWordPress、どんなWordPressでも WP REST API v2 に対応していればEC-CUBEに記事一覧を表示することができます。
【対応しているかの確認方法】
あなたのWordPressサイトのURLの後ろに「/wp-json/wp/v2/posts」を付け加えて表示してみてください。記事一覧情報がJSON形式で表示されれば対応されています。
例えば以下のように表示されます。
https://blog.seiyaan.com/wp-json/wp/v2/posts プラグインの設定方法その1 WordPress API URLの設定と表示数設定
EC-CUBEにWordPressの記事一覧情報を表示させるためには、プラグイン有効化後に2つの操作が必要となります。どちらの操作も簡単ですので、ご安心ください。
もし以下に示す設定方法がわからない方は、私宛にご相談ください。サポートいたします。
WordPress API URLの設定と表示数設定
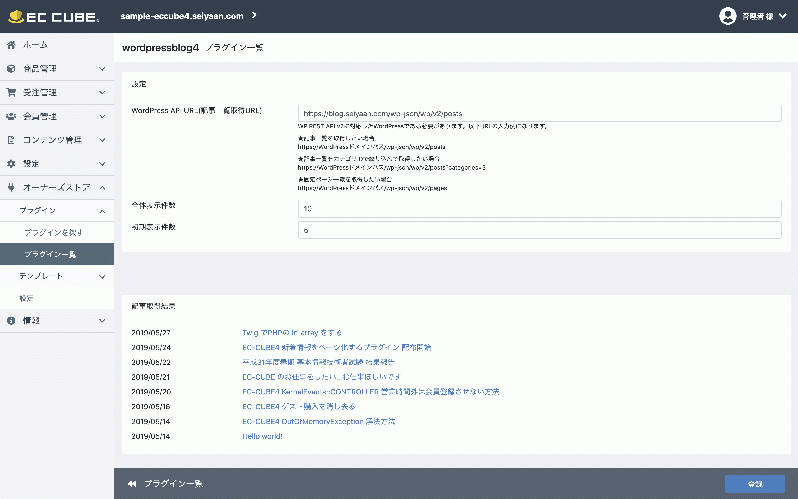
左のメニューの「オーナーズストア」内の「プラグイン」内の「プラグイン一覧」をクリックしてください。プラグインがインストールされ有効化されると、WordPressブログ記事一覧表示プラグインの一番右に歯車ボタンが表示されます。そちらの画面から設定を行います。
【各項目に入力する内容】
「WordPress API URL(記事一覧取得URL)」
あなたのwordpressサイトのURLの後ろに「/wp-json/wp/v2/posts」をつけたURLをペーストしてください。
また、WP REST API v2の仕組みを知っている上級者向けの設定となりますが、以下のようにURLを変更すると、記事一覧以外にも固定ページやカテゴリIDで絞り込んだ記事一覧を取得できたりもします。お試しくださませ。
★記事一覧を取得したい場合(特にこだわりがない人向け)
https://WordPressドメインパス/wp-json/wp/v2/posts
★記事一覧をカテゴリIDで絞り込んで取得したい場合
https://WordPressドメインパス/wp-json/wp/v2/posts?categories=3
★固定ページ一覧を取得したい場合
https://WordPressドメインパス/wp-json/wp/v2/pages
「全体表示件数」
半角数字で入力してください。ブロックで表示する記事の最大数を入力します。
「初期表示件数」
半角数字で入力してください。件数を5で登録すると記事一覧は5件表示され、6件目以降はmoreボタンをクリックしないと表示がされません。

プラグインの設定方法その2 レイアウトの設定
実際にWordPress記事一覧を表示させたい箇所の設定をおこないます。レイアウトにブロックを設置する必要があるので以下の手順で行ってください。
左のメニューの「コンテンツ管理」内の「レイアウト管理」をクリックしてください。
そうしますと「トップページ用レイアウト」「下層ページ用レイアウト」が表示されると思いますが、TOPページに表示させたいのであれば「トップページ用レイアウト」、それ以外のページに表示させたい場合は「下層ページ用レイアウト」をクリックしてください。
レイアウト設定画面では、ブロックの設置箇所を細かく設定できます。
プラグインを有効化したことにより、右側の未使用ブロックに「WordPress記事一覧」が追加されます。そのブロックを設置したい箇所にドラッグアンドドロップして配置し、登録ボタンを押すことで設定が完了です。
「WordPress記事一覧」のおすすめ設置場所は #main_buttom になります。
注意事項
・WP REST API v2 に対応しているWordPressであることが前提のプラグインです。導入前にWordPress側で対応しているかをしっかり確認を行い購入をよろしくお願いいたします。
・WP REST API v2 に対応していないWordPressの場合はサポートの対象外となります。ご理解よろしくお願いいたします。
・当プラグインを導入したことによるサイトの不具合につきましては一切責任を負いません。ご理解の程よろしくお願いいたします。
注意事項
・当プラグインを導入したことによる不具合や被った不利益につきましては一切責任を負いません。ご理解の程よろしくお願いいたします。