
2015年も残りわずか。そろそろ一年を振り返り、次に来る一年に向けて目標や計画を立てはじめる方もいらっしゃるかと思います。
今年はサイトリニューアルに手を付けられなかった…とお嘆きのあなた、意外にちょっとしたことでサイトの印象をがらりと変えることができるかもしれませんよ?
「Webフォント」ってご存知ですか?
Webサイトで表示されている文字って、どのページをみてもあまり代わり映えしないなぁ、と思ったことはないですか?
なぜならそれは、Webブラウザは”端末にインストール”されているフォントを呼び出して文字を表示しているから。
つまり、デザイナーが使いたいフォントがあっても、閲覧者が使っているPCやスマホにそのフォントがインストールされていないと、表示されないのです。
これはwebデザインをするときに大きな枷(かせ)となっていました。
そこでWebフォントの登場です。
Webサーバー上にフォントのファイルを置き、それを呼び出すことで、閲覧者の環境に左右されず、制作者が使いたいフォントを表示させることができるという技術。それがWebフォントです。
「Webフォント」がECサイトと相性がいい理由
Webフォントは、いわゆるテキストデータです。
例えば、画像を使って目立たせていた商品名の部分にWebフォントを使うことにより
- 更新がしやすい。
- 検索エンジンにキーワードとして拾ってもらいやすいのでSEO対策になる。
- 画像を表示できないなど、閲覧者の環境に左右されない。
- 画像よりも表示スピードが速い。
など、多くのメリットがあります。
多くの更新作業に軽いフットワークで対応しなければならないECサイトにこそ、webフォントは最適なのです。
「Webフォント」の現状
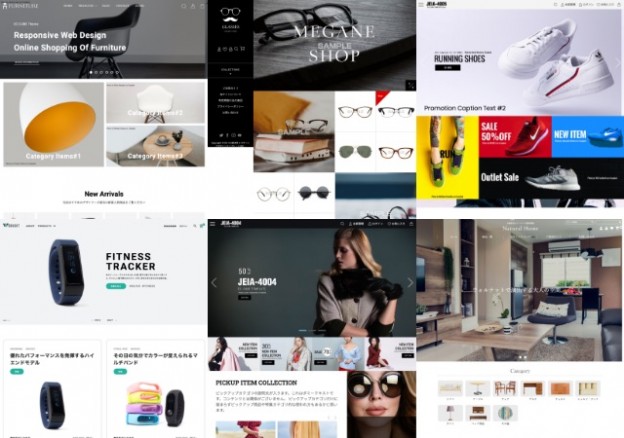
実際、海外ではECサイトでも当たり前のようにWebフォントが使われています。
レスポンシブwebデザインが主流になってきたことで、webフォントの需要はより一層高まっています。
でも、その割には、日本のECサイトで本格運用されているところはまだまだ少ないと言わざるを得ません。
それには理由があります。
理由その1日本語webフォントの使いづらさ
1日本語webフォントは重い
欧文フォントと比べて、日本語は文字数が断然多いです。
サーバーにアップしたフォントセットをサイト閲覧者がダウンロードするという仕組みから、ページ読み込みに時間がかかってしまいます。
2日本語webフォントは高い
欧文フォントは無料で質の高いものが多く出回っていますが、日本語webフォントは文字数が多いこともあり、作成に時間がかかる=お値段が高くなるといった傾向があります。
3日本語webフォントは少ない
文字数やウェイトなどを考えても日本語フォントセット作成は手間がかかります。
そういった困難さから、そもそも日本語フォントセットの絶対数が欧文フォントに比べると少ないです。
※とはいえ、欲しいフォントを探していると一つにしぼりきれないほど多くの日本語フォントがこの世の中には存在します。あくまでも”欧文フォントと比較して”少ないという意味です。
理由その2webフォントの設置のわずらわしさ
webフォントを設置する方法は、一般的には
- フォントファイルをサーバーにアップする
- CSS3の@font-faceでフォントファイルを読み込ませる
- CSSのfont-familyでフォントを適用させたい箇所を指定する
という流れで行います。
作業自体は簡単なのですが、
- ブラウザによって対応しているフォント形式が異なるため、複数のフォント形式のファイルを用意しなければならず、ファイル変換に手間取ってしまう。
- ライセンスにひっかかる。
といった問題があるため、結局webフォント導入を見送ったという事例も多いです。
特に、ライセンスの問題については重要かつうっかりミスが発生しやすいので要注意です!
ライセンスには要注意!
“webフォントとして使う=フォントファイルをサーバーに置く”ということです。
この状態は、フォントファイル自体の”再配布”に近い状態です。
市販のフォントはもちろん利用不可能ですが、著作権フリーであっても再配布を禁止しているフォントは多数ありますので、フォントのライセンスに十分気をつけましょう。
Googleが日本語のWebフォントを提供開始!
webフォントを設置する方法として、実はもっと簡単な方法があります。
★Google Fontsを利用する
https://www.google.com/fonts
Google Fontsとは、Googleが提供しているwebフォント提供サービスです。
Webフォント提供サービスは他にもいくつかありますが、
- オープンソースフォントのため、個人・商用問わず利用することができる
- Googleサーバから配信されているのでダウンロードが高速
- (人気のフォントの場合特に)既にブラウザにキャッシュされていることが期待される。
(キャッシュされているとダウンロードの必要が無いため、ページ読み込み時間が短縮される)
といった点から、webフォント導入の際にまずGoogle Fontsを検討されることが多いです。
この人気サービス「Google Fonts」、基本的には欧文フォントしか取り扱いがないのですが、2014年10月頃に日本語のWebフォントを試験提供(Early Access)し始めたとして、今年の始めにちょっとした話題になりました。
「Noto Sans Japanese」
http://www.google.com/get/noto/#sans-jpan
「Google Fonts : Early Accessを利用する方法」
https://www.google.com/fonts/earlyaccess#Noto+Sans+Japanese
※実は、この記事は「Noto Sans Japanese」で表示されています。ぜひ他の記事ページと比較してみてください。
Google Fontsという多くの人が使っているサービスが日本語webフォントを提供することで、多くのブラウザでキャッシュされ、日本語webフォントを読み込む時間が劇的に改善されます。
日本語webフォントは重いからと敬遠されがちでしたが、Noto Sans Japaneseのおかげで日本語webフォントの利用に追い風が吹くのではと期待されています。
盛り上がりをみせる日本語webフォント
webフォント提供サービスはもちろんGoogle Fontsだけではありません。
今回は日本語webフォントにしぼって、webフォント提供サービスをいくつかピックアップしました。
デザイナーがよく使う日本語フォントが使えるwebフォント提供サービス
● AXIS
AXIS Font Japanese
http://www.fonts.com/ja/font/typeproject/axis-font-japanese?QueryFontType=Web#product_1192182
● モリサワ・タイプバンク
TypeSquare
http://typesquare.com/
● フォントワークス、イワタ、モトヤ、白舟書体、モリサワ
FONTPLUS
http://webfont.fontplus.jp/
※すべて有料です。
webフォント提供サービスを使うと、サーバーにアップする手間や、フォント形式やライセンスのことを考える手間が省けますので、導入に関してかなりハードルが下がるかと思います。
ちょっとお高いものもありますが、webフォント提供サービス側も「日本語webフォントは重い」というイメージを払拭すべくいろいろと企業努力されています。日本語webフォントを導入するときにはまず、webフォント提供サービスで検討されてみてはいかがでしょうか?
日本語webフォント、ちょっとハードルが高いかもしれませんが、他と差をつけるなら今がチャンスです!
日本語webフォントの導入で、あなたのネットショップを個性的に演出しましょう!
ライタープロフィール
ライターの他のEC記事を見る
 開業準備2020.10.21EC-CUBEで、自社ドメインのネットショップを始める方法まとめ
開業準備2020.10.21EC-CUBEで、自社ドメインのネットショップを始める方法まとめ 売上アップ2020.01.09今さら聞けないバズワード – MA編 –
売上アップ2020.01.09今さら聞けないバズワード – MA編 – EC関連ニュース2019.12.25【2019年振り返り】EC-CUBEのニュース・出来事を総まとめ
EC関連ニュース2019.12.25【2019年振り返り】EC-CUBEのニュース・出来事を総まとめ 開業準備2019.12.23ズバリ!!デザインテンプレートってお得なの?の疑問に迫る!
開業準備2019.12.23ズバリ!!デザインテンプレートってお得なの?の疑問に迫る!








![[公式メールマガジン]最新記事やECノウハウをお届け! [公式メールマガジン]最新記事やECノウハウをお届け!](https://www.ec-cube.net/tsubo/wp-content/uploads/2017/05/bnr_mailmagazine.png)